Buenos días,
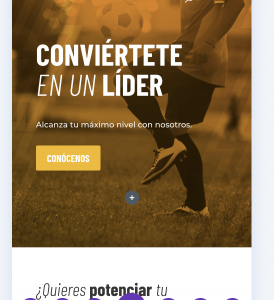
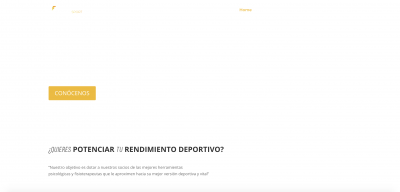
Cuando he realizado el responsive para móvil, se ve todo igual desde la previsualización del ordenador. Sim embargo, cuando me meto en la página web desde mi móvil, la tipografía es distinta, ¿cómo puedo arreglar esto?
Adjunto imagen de vista previa móvil desde Divi y vista desde mi móvil.
Gracias 🙂
Contenido solo visible a usuarios registrados
@karen Hola Karen, en principio ya me sale. Mi última duda en relación a esto es: como tengo que cambiar todos los textos que deben salir en Barlow Condensed Light, siempre debo poner
<span class="titulo-2" style="color: #ffffff; font-family: 'Barlow Condensed', sans-serif; font-weight: 400;"><em>TEXTO</em> </span>
es decir, siempre irá con la clase "título 2"?
Gracias :)
Hola Karen, en principio ya me sale. Mi última duda en relación a esto es: como tengo que cambiar todos los textos que deben salir en Barlow Condensed Light, siempre debo poner
<span class="titulo-2" style="color: #ffffff; font-family: 'Barlow Condensed', sans-serif; font-weight: 400;"><em>TEXTO</em> </span>
es decir, siempre irá con la clase "título 2"?
Gracias 🙂
Hola Sergio,
Enhorabuena haz logrado se visualice, siempre encantados en ayudarte.
Mi última duda en relación a esto es: como tengo que cambiar todos los textos que deben salir en Barlow Condensed Light, siempre debo poner
<span class="titulo-2" style="color: #ffffff; font-family: 'Barlow Condensed', sans-serif; font-weight: 400;"><em>TEXTO</em> </span>
es decir, siempre irá con la clase "título 2"?
En este caso si deseas que la fuente en móvil sea diferente si ya que como te menciono le añades la regla en la etiqueta y con ello la forma de controlar como se ve este titulo en móvil es añadiendo una clase que te permita controlar su estilo de acuerdo a una resolución especifica.
Nos comentas si con esto podemos dar el tema como solucionado
Un Saludo 😊
Hola Sergio,
Gracias a ti, siempre encantado de poder ayudarte.
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊