Hola Gian,
En este caso tienes 2 opciones:
1.- Crear una plantilla en Divi para la página del carrito de compras -> page-panier-theme-builder
2.- Personalizar mediante CSS la vista de la plantilla del carrito de compras -> how-to-customize-the-woocommerce-shopping-cart-with-divi-theme-css
Ambas opciones pueden requerir de conocimientos en programación o diseño Web. Si nos indicaras con precisión qué cambios deseas hacer a la página del carrito de compras podríamos evaluar si podemos apoyarte con la modificación mediante código CSS. Quedamos a la espera.
Saludos 🙂
Hola @bulmaro-webempresa
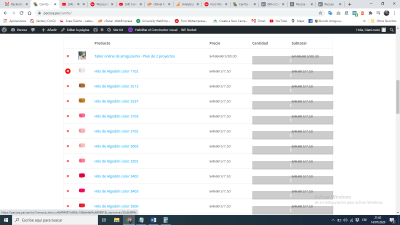
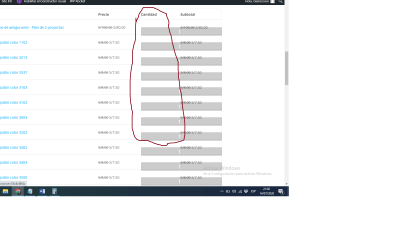
El problema que tengo es que la columna cantidad está desbordada, los contenedores que están en plomo deberían estar bajo cantidad y no colocarse sobre la columna subtotal.
Espero en verdad puedan darme una mano con ello.
Mil gracias.
PD: La página es https://www.pecosa.pe
Hola Gian,
Creo que lo mas viable es que instales el plugin de postpage-specific-custom-css, posteriormente accede a Apariencia -> Personalizar -> CSS Adicional y elimina:
.quantity input {
position: absolute;
width: 30% !important;
margin-top: 3px;
display: block;
height: 34px !important;
}
button.button.alt.ajax_add_to_cart.add_to_cart_button.product_type_simple {
margin-top: 2px !important;
width: 68% !important;
font-size: 12px;
float: right;
}
Guarda cambios.
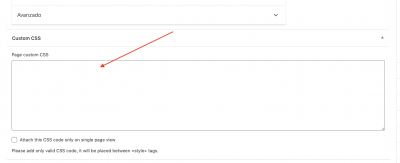
Finalmente, edita dando click en "Editar" en la sección de "Páginas" a las páginas de Productos, Accesorios e Hilos. En la parte inferior verás un recuadro de texto titulado Custom CSS (ver captura), allí pega el código:
.quantity input {
position: absolute;
width: 30% !important;
margin-top: 3px;
display: block;
height: 34px !important;
}
button.button.alt.ajax_add_to_cart.add_to_cart_button.product_type_simple {
margin-top: 2px !important;
width: 68% !important;
font-size: 12px;
float: right;
}
De esta manera, se restablecen los estilos originales que fueron modificados luego de tu requerimiento anterior en foro y ahora solo se aplican los estilos modificados (los que te proporcionamos anteriormente) en las páginas donde se necesitan.
Eres un capo! muchas gracias, ya me dio curiosidad eso del CSS, estoy siguiendo unos tutoriales para aprender. Veamos como me va, ya que esta página la hice para mi negocio a puro curioso ja, ja, ja. Espero no haberlo hecho tan mal ayer recién salimos al aire y hasta el momento tan mal no ha ido.
Muchas gracias por tu apoyo
Hola Glan.
La verdad que esta muy chula 😍
Cualquier consulta que tengas, no dudes en comunicarlo.
Cerramos el tema.
Un saludo