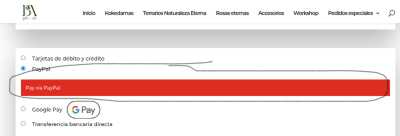
Buenas tardes tengo problemas con el modulo aviso woo de pago, me sale la pregunta si tengo cupón pero la pregunta si soy cliente no me aparece. Y me gustaría modificar con css el texto que aparece en rojo de la pregunta, parece que es un color de la plantilla, porque en el modulo de métodos de pago también hay una parte con fondo rojo.
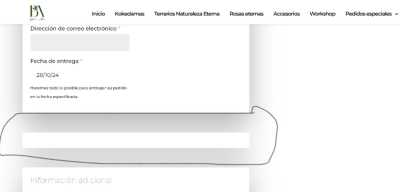
Otro problema que tengo es que la parte donde elegir un envió diferente a la dirección de facturación en el modulo de envió no se visualiza y tampoco me aparece el botón donde darle para elegir la diferente modalidad. En la siguiente imagen es como si estuviera el bloque pero no se visualiza, podría resolverse con css.
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola Víctor,
Disculpa si no comprendo bien la consulta, lo que indicas es que cuando estás como cliente no aparece lo del cupón? Si es posible comentamos más sobre este error para revisarlo.
Sobre la segunda consulta del carrito abre un tema para ello ya que es un tema diferente al código de cupón, de esta forma mantenemos un contigo sobre en hilo y podemos ayudarte con mayor detalle.
Un saludo
@karen. Perfecto. Pero las dos consultas son en la misma url que es la pagina de finalizar compra.
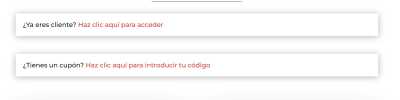
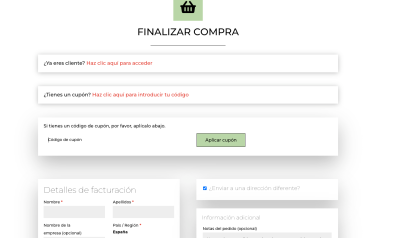
El primer problema es que ene divi en el modulo aviso de woo de pago, este modulo contiene como dos preguntas. Una donde indica que si tienes un cupón y la otra pregunta es si eres cliente.
Esta imagen que os mando es del constructor, te la mando así porque en modo incognitico el apartado de si "ya eres cliente" no se visualiza.
La otra consulta es que el modulo de envio de woo checkout no se visualiza, esa imagen si que es del modo incognito como me comentaste ayer.
Separo las consultas aunque sea la misma url?
Muchas gracias.
Hola Victor,
Entiendo, en este caso para que la opción de inicio de sesión te aparezca en el carrito debes asegurarte de activar la opción desde el apartado de WooCommerce -> Ajustes-> Cuentas y privacidad -> Finalizar compra y activarla opción de Activar el inicio de sesión durante el pago
Una vez activo guarda los cambios y revisa si se muestra, para cambiar el color de estos enlaces puedes usar el siguiente código CSS
.et_pb_wc_cart_notice_0_tb_body .woocommerce-message a, .et_pb_wc_cart_notice_0_tb_body .woocommerce-info a, .et_pb_wc_checkout_billing_0_tb_body form .form-row .required, .et_pb_wc_checkout_shipping_0_tb_body form .form-row .required, .et_pb_wc_checkout_billing_1_tb_body form .form-row .required, .et_pb_wc_checkout_shipping_1_tb_body form .form-row .required {
color: #b9d6a7 !important;
}
Ten en cuenta que este código solo debes tenerlos en Divi -> Opciones del tema -> General -> CSS personalizado, si tienes un código añadido en otro apartado debes dejar solo uno y eliminar este.
Con respecto a la segundo consulta, aun cuando estén en la misma URL abre un tema para ello de esta forma podemos ayudarte con mayor detalle.
Un Saludo
@karen. Este código no me modifica ese elemento o bloque. He visto que incluso ya habías puesto el color que usamos en la web, pero no me lo llega a modificar. Ya si que aparece el segundo apartado.
Hola Víctor,
Actualmente veo que ya tienes otro código añadido que modifica estos elementos, revisa tu tienes alguno añadido y elimínalo.
Una vez lo elimines añade el otro código y revisa si funciona. Ten en cuenta revisar tanto en el apartado de Divi -> opciones del tema -> general -> CSS personalizado así como en Apariencia -> personalizar -> css personalizado.
Un saludo
Te copio los css adicionales que tengo puestos. Me sale lo mismo tanto en un sitio como en otro donde me indicas. Todo esto es lo que hemos modificado en estos días para mejorar una serie de elementos.
td.product-thumbnail {
display: block !important;
}
.et_pb_wc_cart_products_0_tb_body table.cart img {
width: 200px !important;
height: 200px !important;
}
td.product-thumbnail {
display: flex !important;
justify-content: center;
}
@media only screen and (max-width: 767px) {
.et_pb_wc_cart_products_0_tb_body table.cart th, .et_pb_wc_cart_products_0_tb_body.et_pb_row_layout_vertical table.shop_table_responsive tr td.product-thumbnail::before, .et_pb_wc_cart_products_0_tb_body.et_pb_row_layout_default table.shop_table_responsive tr td.product-thumbnail::before {
display:none;
}
}
No se si con esto te sirve. No se que es lo que necesitaría quitar o poner.
@karen. Lo siento pero no entiendo que debo hacer con la captura de pantalla que me has realizado.
Esto es lo que lo que me aparece en el apartado Apariencia/ Personalizar/ Css adicional.
@pepesoler. Quiero cambiar el texto "Haz click para acceder" y "Haz click para introducir tu código". Y estos fondos que os adjunto en las imágenes. Mis conocimientos son básicos pero es como si fuera algo general en la pagina. No tengo posibilidad de modificar esos textos y esos fondos a través del configurador de módulos, pero en todos estos aspectos utiliza el mismo rojo esta plantilla.
Espero que me este explicando bien.
Muchas gracias por todo.
Hola Victor.
Ok, para modificar los textos de acceder puedes añadir lo siguiente en el plugin de Fragmentos de código
function translate_text($translated) {
$translated = str_ireplace('Haz clic aquí para acceder', 'Texto que quieres mostrar', $translated);
$translated = str_ireplace('Haz clic aquí para introducir tu código', 'texto que quieres mostrar', $translated);
return $translated;
}
.et_pb_wc_cart_notice_0_tb_body .woocommerce-info a {
color:#B9D6A7!important;
}
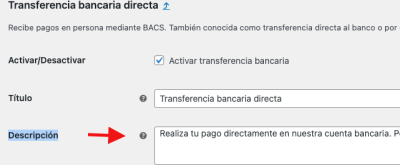
Para modificar el texto de la transferencia:
.- Accede a WooCommerce -> Ajustes -> Pagos
.- Edita el pago por transferencia bancaria y en el bloque Descripción puedes modificar el texto:
Si lo que quieres es modificar el color del fondo:
.- Añade lo siguiente en Apariencia-> Personalizar -> CSS Adicional:
.et_pb_wc_checkout_payment_info_0_tb_body #payment div.payment_box {
background-color:#B9D6A7!important;
}
Si quieres modificar los colores solo tienes que modificar " #B9D6A7 " pro el color que quieres añadir.
En este enlace tienes una tabla de colores:
-> https://htmlcolorcodes.com/es/tabla-de-colores/
Por favor, si son temas diferentes crea consultas separadas para que podamos realizar un mejor seguimiento a tus dudas o errores.
De esta forma mantenemos un orden en el Foro y nos ayudas a nosotros en el trabajo, aparte te resultará más fácilmente encontrar las consultas de un tema si lo necesitas más adelante.
Un Saludo
@pepesoler. Buenas tardes. Todas estas dudas han quedado resueltas. Muchísimas gracias por vuestra paciencia y por vuestro trabajo. Ahora tengo otra serie de dudas pero como me indicáis iré separando las dudas a resolver.
Hola Víctor,
Estupendo, puedes plantearnos esas dudas en un nuevo tema para poder separar y mantener un orden en el foro, igualmente aqui estaremos para ayudarte.
Un saludo 🖐️