Buenos días
llevo varios días teniendo problemas de carga de unas entradas que había construido con una plantilla (usada en otras entradas sin problema alguno hasta la fecha). El error de carga era 503 y desde el dpto. de sistemas me indicaron que ampliara la memoria de php, pero siguen sin cargar y empiezo a pensar que el problema es de esta plantilla y de DIVI.
Hoy estoy rehaciendo una de las entradas sin plantilla y cuando trato de insertar un módulo con 2 columnas (de tamaño 3 y 9 de grid), automáticamente una de la columna más pequeña aparece con un fondo azul. Al ir a ver el fondo aplicado en la columna, no aparece nada. Y aunque inserte una imagen (como es el caso que tengo ahora), ese fondo azul es lo primero que se carga al abrir la página para después cargarse la imagen. https://pavomengano.com/porque-necesitas-un-briefing-para-tus-proyectos/
Otro incidente extraño que he tenido con la plantilla que antes comentaba es al tratar de editarla desde la biblioteca de DIVI. Al editar la plantilla aparecía la estructura de la página 404, que no es un estructura que haya grabado en la biblioteca.
¿Es posible que esté teniendo problemas con el tema? He visto que está actualizado y no tengo ninguna actualización pendiente.
¡Gracias!
Contenido solo visible a usuarios registrados
Hola Laura.
Pues no veo ningún fondo azul:
Al editar la plantilla aparecía la estructura de la página 404,
Prueba a regenerar los enlaces permanentes:
.- Accede a ajustes -> enlaces permanentes.
Sin realizar ningún cambio pulsa en el boton Guardar y lo revisas.
Si después de eso sigues con el problema adjunta una captura con el error paar que podamos revisarlo.
Un saludo
¡Hola!
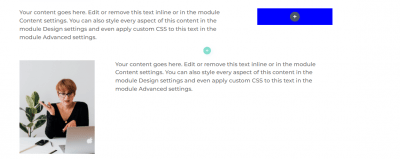
Si te fijas en esa línea fina azul que aparece en el vídeo que mandas corresponde a la primera fila en la imagen que te mando adjunta, que ahora se ve mejor porque he metido texto en la otra columna.
Acabo de meter otras 2 filas con la estructura de columnas 3-9 y 9-3, y donde está la imagen aparecía ese cuadrado azul. Como decía, al cargar la página aparece primero el cuadrado azul. Esto pasa en la url https://pavomengano.com/porque-necesitas-un-briefing-para-tus-proyectos/, la misma que estabas mirando. Cuando miraste cambié la estructura de columnas de 4-8, que no da este problema y por eso no veías problemas con la carga de la imagen. Además he detectado que la estructura 3-9/9-3, que es donde he detectado este problema, no se ajustan por completo al ancho del contenedor.
Hola Laura.
Ok ya veo, es por que hay añadido un fondo de color azul:
.et_pb_gutters3 .et_pb_column_2_5 {
background-color: blue;
}
.- Accede a Divi -> Opciones del tema.
.- En la celda CSS Personalizado añade lo siguiente y guarda los cambios:
.et_pb_gutters3 .et_pb_column_2_5 {
background-color: transparent;
}
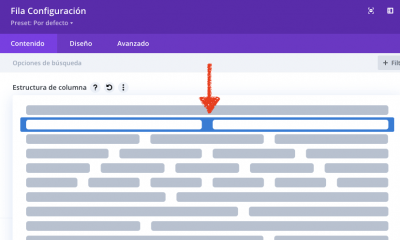
la estructura 3-9/9-3, que es donde he detectado este problema, no se ajustan por completo al ancho del contenedor.
Tienes dos columnas pero el ancho de cada una es distinta.
.- Edita la fila y en la estructura selecciona dos columnas con él mismo ancho:
Un saludo
El código para CSS que has dejado funciona, pero me da la sensación que es un parche del tema que en algún momento resolverán en alguna actualización, pues yo no había hecho nada.
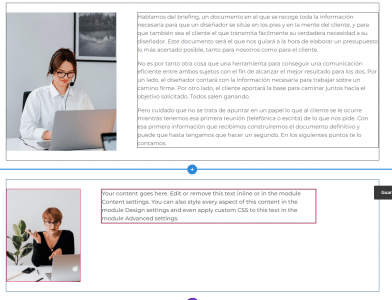
En lo que te refieres al ancho de las columnas el problema que he detectado es que no ocupan el 100% de la fila, que deduzco de debería de ser el comportamiento por defecto. En la imagen que te adjunto se ve la diferencia entre dos filas con distinta estructura para 2 columnas. En la segunda se ve que la columna donde se inserta el texto no ocupa todo el espacio, y esto es lo que me extraña.
¡gracias!
Revisa en la url https://pavomengano.com/porque-necesitas-un-briefing-para-tus-proyectos-2/ porque esta hoja no la voy a usar finalmente, voy a cambiar la estructura en la url que tenías antes.
Hola Laura.
El código para CSS que has dejado funciona, pero me da la sensación que es un parche del tema que en algún momento resolverán en alguna actualización, pues yo no había hecho nada.
No, es un estilo de CSS que tienes añadido, cada plantilla que útiles de Divi tiene unos estilos distintos, no es algo que sea del constructor, lo que hemos realizado es indicarle que cuando tenga que mostrar ese estilo que en vez de pintar fondo azul sea transparente.
En la segunda se ve que la columna donde se inserta el texto no ocupa todo el espacio, y esto es lo que me extraña.
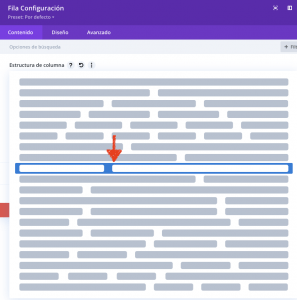
Es por lo que te indique antes, tienes que jugar con los tamaños de las columnas, por ejemplo selección esta columna:
Un saludo
No, es un estilo de CSS que tienes añadido, cada plantilla que útiles de Divi tiene unos estilos distintos, no es algo que sea del constructor, lo que hemos realizado es indicarle que cuando tenga que mostrar ese estilo que en vez de pintar fondo azul sea transparente.
Bueno, no me convence mucho lo que dices, porque no tiene sentido que pinte por defecto un fondo azul, y que además tenga que meter ese código, cuando todas las demás opciones el fondo es transparente. Y esto cuando pasa es en una estructura determinada y sólo pinta azul una de las dos columnas. Extraño es.
Es por lo que te indique antes, tienes que jugar con los tamaños de las columnas, por ejemplo selección esta columna:
entendido.
Tenía otro tema pendiente, pero no sé si es mejor que abra otro hilo o lo dejo por aquí. ¿abro mejor otro hilo por si alguien tiene este problema?
Hola Laura.
Abre un nuevo tema.
Un saludo