Hola, acabo de tener un problemilla, el cual me sucede en varias webs que tengo alojadas con vosotros.
El caso es que utilizo Divi para diseñar en Wordpress. Y al crear cualquier página, las tipografías asignadas se ven bien en Desktop pero en Mobile cambian y se pone otra que no sé de dónde viene.
He hablado con el servicio técnico de DIVI y me han dicho que instale el Really Simple SSL plugin, porque el problema es que sus fuentes se cargan a través de HTTP y no https como debería y este complemento debería ayudar. Lo he probado y en el plugin me aparecen varias cosas a solucionar (adjunto captura), a ver si podemos solucionarlo.
Además, un compañero vuestro mediante un "ticket" me ha enseñado las 2 tipografías que no cargan bien (adjunto foto). Las cuales son 2 tipografías que he instalado mediante Myme Tipe Plus plugin.
Pd- no he podido adjuntar las fotos, no encuentro el botón para incluirlas :,)
Espero vuestra respuesta, muchas gracias, un saludo.
Contenido solo visible a usuarios registrados
Que tal Carmen,
Puedes agregar las imágenes al tema arrastrándolas directamente al campo de escritura del mensaje.
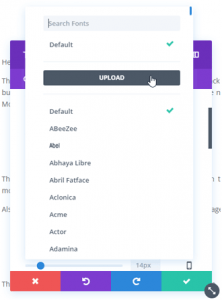
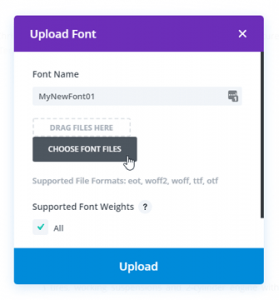
Con respecto al problema de las fonts posiblemente sea la forma en la que están siendo agregadas, Divi por defecto nos da la opción de cargar fuentes personalizadas, te dejo capturas de referencia.
Nos comentas, Saludos
Hola @bruno-vichetti
He creado las tipografías tal cual lo indicas en tus imágenes, pero al ser tipografías ".ttf" y ".otf" me indica que hay que añadirlo a la biblioteca de archivos que se pueden utilizar en Wordpress y de ahí que haya utilizado el plugin Mime type plus.
Adjunto la captura de lo que me decía el Plugin Really SSL Simple.
También adjunto captura de cómo se debería ver y de cómo se ve (mal), con la señal en rojo de las 2 tipografías que cargan mal según me ha dicho vuestro compañero en el ticket.
Gracias.
Hola Carmen.
.- Accede a tu cuenta de cPanel -> Administrador de archivos.
.- Accede a la carpeta de la instalación y edita el archivo .htaccess
.- Al final del archivo añade lo siguiente:
<ifModule mod_headers.c>
Header always set Content-Security-Policy "upgrade-insecure-requests;"
</IfModule>
Este código lo que hace es forzar la carga de elementos con el protocolo http:// a https://
Revisa si con eso se soluciona y nos comentas.
Un saludo
Hola @pepesoler
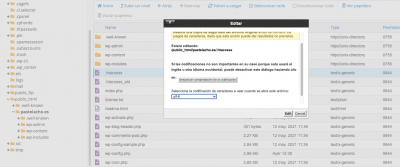
Nunca he hecho este tipo de edición, aunque parece sencilla. He encontrado el archivo .htaccess y al darle a editar me aparece este mensaje:
¿Lo dejo en utf-8 como indica y pulso en editar?
Gracias.
Hola Carmen.
Sí, solo pulsa en edit y añades el código al final de ese archivo.
Un saludo
Hola Pepe,
Ahora si que ha funcionado! Por fin, muchas gracias! 😍
Me ocurre el mismo problema en otras 2 páginas que tengo alojadas con vosotros, con otra cuenta:
www.goodpackaging.es
www.nicecreamlab.es
La solución sería la misma? Gracias!
Hola Carmen.
Genial !!! me alegra que lo solucionaras 😀
La solución sería la misma?
Sí, sirve para cualquier instalación.
Un saludo
Hola otra vez @pepesoler
He seguido diseñando la web y al revisar de nuevo la parte mobile, he visto que las tipografías vuelven a cambiarse en móvil... Por lo tanto, la solución que me diste funcionó unos días pero ahora vuelve a pasar lo mismo... ¿Sabes cómo podríamos intentar solucionarlo?
Gracias!
Hola Carmen,
Veo que tienes la web en mantenimiento, si es posible ábrela para que podamos verificar y comentarte con mayor detalle lo que nos indicas
Un Saludo
Hola @karen, no está en mantenimiento (al menos yo no la he puesto a propósito).
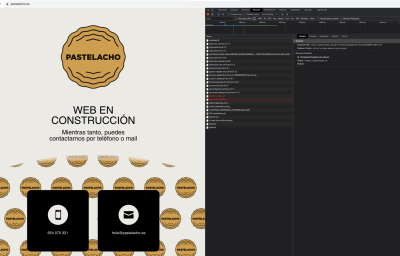
He desactivado menú y footer, para dejar una página de "web en construcción" mientras diseño el resto. Pero en esa misma página ya se puede apreciar que las tipografías instaladas en divi (Gotham Black y Gotham Light) se ven perfectamente en la versión desktop, pero en la versión mobile cambian.
Si necesitas que te indique la url de alguna otra página no habría problema, pero como te digo, en la misma página de web en construcción se puede ver lo que sucede.
Gracias, un saludo.
Hola Carmen,
Entiendo, puedo ver lo que comentas. Es posible que el código que tienes añadió en tu htaccess se eliminara por ejemplo si restaura los enlaces permanentes. Edita tu archivo htaccess y verifica tienes añadido el código que te compartió Pepe anteriormente
<ifModule mod_headers.c>
Header always set Content-Security-Policy "upgrade-insecure-requests;"
</IfModule>
Si no es así añádelo y guarda los cambios. Verifica si con ello las fuentes cargan nuevamente con https
Un Saludo
Buenos días @karen,
Solucionado! Eso era exactamente lo que ha pasado, había cambiado los enlaces permanentes en wordpress y no sabía que se borraba lo escrito en el htaccess.
Muchas gracias por la eficiencia y rapidez, un saludo!
Hola Carmen.
Genial !!! me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Cerramos el tema.
Un saludo