Hola, no soy experto pero tengo un problema. Creo que el problema de mi menu en mobil es de java, pero no estoy seguro si es otra cosa.
Contenido solo visible a usuarios registrados
Hola Eugenio,
Que codigo estas ingresando para generar la función de ocultar los otros submenus? te comparto una guia directamente de divi para realizar esto:
Verifica con esta opción y nos comentas.
Un saludo 🖐️
Los menus están fallando en el wordpress normal. Yo no he creado el menu con divi. Solamente He ingresado este código que tengo dentro de divi integration para que funcione mejor. de hecho lo borre y el problema seguia cuando hice pruebas:
Hola Eugenio.
Entiendo que lo que quieres es hacer el menu móvil colapsable
Revisa esta entrada del for donde ya tratamos el tema, ten en cuenta que para que funcione en Divi tienes que crear el encabezado desde el generador de temas de DIVI
-> https://www.webempresa.com/foro/soporte-divi-en-espanol/menu-movil-3#post-401369
Un saludo
Pero aunque quite el código que les mostre de divi, el problema persiste. Esto es muy raro. Entonces no tiene que ver con ese código y es otra cosa.
Hola Eugenio,
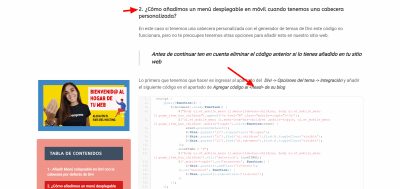
Entiendo que los códigos nos están funcionando para añadir el menú colapsable en móvil, ten en cuenta que dependiendo del código debes implementar uno u otros. Comprueba seguir el siguiente tutorial, en tu caso aplica la opción 2 que indica -> ¿Cómo añadimos un menú desplegable en móvil cuando tenemos una cabecera personalizada?
Puedes ver el tutorial en el siguiente enlace -> https://soporteforo.webempresa.eu/guia/crear-un-menu-movil-colapsable-con-divi/#2-como-anadimos-un-menu-desplegable-en-movil-cuando-tenemos-una-cabecera-personalizada
Verifica esto y nos comentas si funciona de forma correcta en tu sitio web
Un Saludo
Hola, no aplica eso para mí. Yo no estoy agregando un menu mobil personalizado ni nada. Si pudieras ver mi pagina web, las imagenes que puse y el web inspector te darás cuenta que estoy usando el menu normal de wordpress. Y el problema es que los sub menus están abiertos en movil en vez de estar cerrados y uno los abre a voluntad.
Agradecería que si pongo algo, revisarlo en vez de dar respuestas generales que no tienen que ver con el caso. Por eso puse los erroes y tambien puse mi pagina para que vieran uds si notaban algo y me podrían realmente decir cual es el problema.
He estado viendo la información que me han puesto y no aplica a mi situación.
O igual no estoy entendiendo. No soy experto, pero trato de dar la info clara de mi problema.
gracias
Hola Eugenio,
Realmente vemos los casos y lo que compartimos no son respuestas generales de hecho, has verificado el hacer lo que dice en el artículo? o simplemente lo has leído y ya? te invitamos a que realices este proceso que igualmente te lo comparto aca:
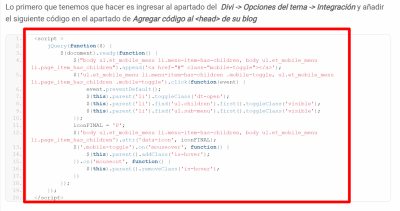
Agregar el código en Divi -> Opciones del tema -> Integración y añadirlo en Agregar código al head de su blog
He adjuntado una imagen del código para que el post no sea muy largo, posteriormente a este paso ingresa el css respectivo donde lo indica la entrada:
Divi -> Opciones del tema -> CSS personalizado
Agrega este código en su totalidad a este apartado. Una vez realizado esto vacia la cache de wprocket y verifica en un teléfono celular que se vea correctamente el menú ya que realizamos una prueba justo en este momento con una instalación similar a lo que tienes (menú base + Submenus que se despliegan en version de moviles) y logramos siguiendo estos pasos específicos hacer el ajuste, únicamente está la variante del complemento de cache que al ser de pago no podemos replicar.
Verificalo y aplícalo y luego nos comentas.
Un saludo 🖐️
Pido una disculpa. Lei pero me confundi y no vi relación a lo que vi y la situación en la que según estaba. Tu guía y comentario me aclaro más la situación.
Al ver tanto código y cosas que no entiendo, me hace no ver claro.
Pero ya leí a profundidad, revise bien y me aclaro lo que tengo que hacer. Gracias de nuevo. Parece que todo bien. Seguire revisando.
Hola Eugenio,
Estupendo, igualmente nos comentas una vez que realices el cambio y vacíes la cache (importante este paso) nos comentas para poder verificar.
Un saludo 🖐️
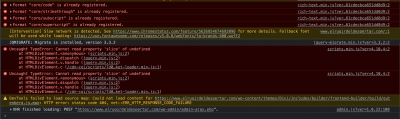
Hola, acabo de hacer los cambios, vacie la cache. Creo que se ve todo bien en movil. Aún así veo que hay errores en la consola, pero no sé que hacer con ellos. El menu se ve bien en mi telefono. No entiendo como resolver o de dónde viene el error en el navegador de mi escritorio. Siguen errores en rojo. Pero no alcanzo a ver cuál es el problema. Gracias.
Hola Eugenio,
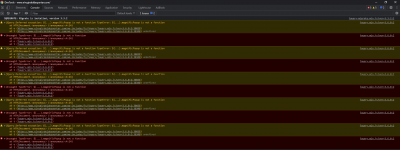
Efectivamente ingreso a tu sitio desde dos dispositivos diferentes y logro ver la opción activa de desplegar los submenús, con respecto a los errores solo veo estos:
Por el código entiendo que son un popup o algo que tienes instalado para que se ejecute una ventana emergente. Es posible que el wp rocket este comprimiendo ese archivo y no se ejecute correctamente.
Sin embargo ya esto seria otro tema diferente al del menú que ya esta resuelto.
Un saludo 🖐️
Tengo otra duda, he puesto el código en el head en vez del body. Qué me recomiendas, ya que en el artículo dice que en el body y tu me comentaste en el head. es un menu normal y no creado en el generador de temas de divi personalizados. Es el menu normal.
Hola Eugenio,
El codigo esta correctamente ubicado en el head, y veo que esta funcionando de forma correcta:
Recuerda como te indico Karen es el paso 2 y menciona que va en el head, donde lo has ingresado:
Saludos 🖐️
Gracias, nada más quería tenerlo claro. Estaba confundido.
He creado otro tema en el foro relacionado con lo del pop up y videos y wp rocket. para que no se mezclen. gracias de nuevo.