Muy buenas,
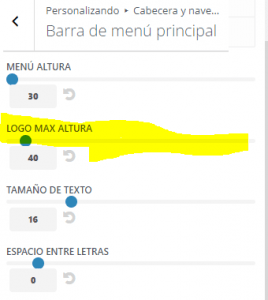
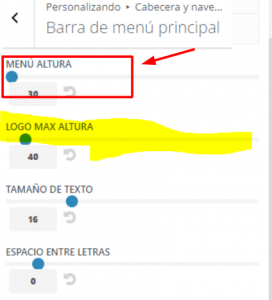
no puedo modificar el tamaño del logo de la barra de menú principal, me desplazo de izquierda a derecha para cambiar el tamaño y no hace nada,
esta imagen que muestro se encuentra en DIVI -> personalizador de temas -> cabecera y navegación -> barra de menú principal
Contenido solo visible a usuarios registrados
Hola Fernando,
En este caso para modificar el tamaño del logo a uno menor directamente desde las opciones no te permite disminuirlo más, ten en cuenta que el logo toma un ancho especifico de acuerdo a la proporción que le añadas a la altura de la barra de navegación.
Si lo que deseas es mantener el alto de la barra de menú pero disminuir el tamaño del logo en este caso puedes probar con el siguiente código CSS que debes añadir en el apartado de Divi -> Opciones del tema -> General -> CSS personalizado
#logo, .logo_container {
max-height: 77%!important;
}
Verifica si con ello logras modificar lo que necesitas
Un Saludo
Hola Karen sí funciona pero la parte de la derecha queda desalineada no sé si eso lo puedo corregir más adelante, es que estoy haciendo la web conforme hago el curso de DIVI
Hola Fernando,
Verifica agregas este código en apariencias > Personalizar > Css adicional:
div#et-top-navigation {
padding-top: 33px !important;
padding-bottom: 22px !important;
}
Verifica y nos comentas.
Un saludo 🖐️
muchas gracias ha quedado perfecto,
no obstante es posible que más adelante cambie el logo ¿esto supondría que de nuevo tendría que alinearlo todo? o ¿saldría alineado automáticamente?
Hola Fernando,
Es posible, igualmente en el momento que lo cambies si vez que no se acopla nos comentas en un nuevo tema y te podemos proporcionar otro css que aplique, pero ten en cuenta los que has agregado para que los elimines y podamos trabajar de cero.
Entiendo que podemos cerrar el tema?
Un saludo 🖐️
Hola Fernando,
Estupendo ya nos comentas luego si tienes alguna duda.
Un saludo 🖐️