Buenas!
Me presento, es la primera vez que escribo en el foro, soy Carlos e intento aprender un poco antes de ponerme en serio con mi web.
Estaba haciendo uno de los cursos y estoy con las publicaciones relacionadas. He instalado el plugin Yet Another Related Posts Plugin y me funciona bien pero... No puedo ajustar el diseño a mis preferencias desde DIVI.
Hay algún modulo o plugin para DIVI que me permita hacer algo parecido. El módulo blog ya lo conozco, me refiero a algo más específico o alguna forma de poder configurar mejor el módulo.
Muchas gracias de antemano!!
Contenido solo visible a usuarios registrados
Hola Carlos,
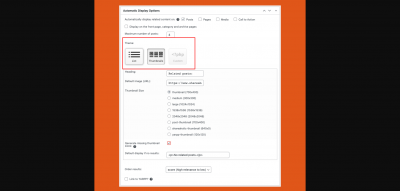
Los complementos usualmente no vienen con otro adicional para poder modificar su diseño, normalmente todas las opciones de diseño se encuentran dentro del mismo, puedes ver por ejemplo que las únicas disponibles son lista o thumbnail:
Si quieres algo más especifico puedes utilizar con código CSS, nos compartes que cambio en específico quieres, por ejemplo (más grande el texto u otro color) de tal forma que podamos ayudarte, también la url donde podemos ver esto que quieres modificar.
Un saludo 🖐️
Buenos días,
Si lo pongo en forma de lista veo que sale bien porque me aparece la lista:
Si lo pongo en forma de miniaturas, no me aparecen las miniaturas ni las letras:
Solo me aparecen esas cajitas en gris, sin miniatura ni letras pero si clico sobre ellas me llevan a la entrada correspondiente, lo que quiere decir que funcionan. El problema es que no se visualizan.
Yo lo quiero poner en modo miniaturas. El título “Publicaciones relacionadas” Me gustaría en tamaño 40px y en color #25efcb.
La URL para verlo: URL
Un saludo y gracias!
Hola Pepe,
No lo solucione, esas miniaturas son de un módulo de blog que puse para probar si podía hacer los mismo que YARPP pero obviamente no puede.
Sigo interesado en poderlo configurar con CSS si es posible.
Un saludo
Hola Carlos.
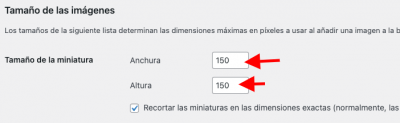
Comprueba en Ajustes -> Medios si tienes las miniaturas para que no se generen, si tienes los tamaños a " 0 " tienes que añadir un tamaño para las imágenes se puedan generar:
Una vez lo tengas:
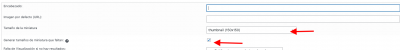
.- Accede Ajustes -> Yarpp y selecciona " Generar tamaños de miniatura que faltan: "
Revisa si con eso se soluciona.
Un saludo
Perfecto, ahora ya me salen las miniaturas.
Y ahora como configuro el estilo en que se muestra:
- A ser posible que las miniaturas salieran centradas en la página.
- Me gustaría el título “Publicaciones relacionadas” en tamaño 40px y en color #25efcb.
- Y si sacara 200 caracteres del extracto lo bordamos!
Una pregunta: Al haber habilitado las miniaturas al 150x150, me ocuparán más espacio las imágenes que suba no? o solo las imágenes principales de los post?
Muchas gracias Pepe
Un saludo!
Hola Carlos,
Con respecto a los dos puntos:
.yarpp-thumbnails-horizontal {
justify-content: center !important;
display: flex !important;
}
.yarpp.yarpp-related.yarpp-related-website.yarpp-template-thumbnails > h3 {
font-size: 40px !important;
color: #25efcb !important;
}
Verifica agregar estos códigos en Apariencias > personalizar > css adicional, tambien te comparto nuestro curso de css para poder aprender a hacer esto por si gustas::
https://www.webempresa.com/university/curso-css-wordpress/
También para el último punto no se va a poder, ya que el complemento no integra esta opción por defecto y modificar esto requeriría personalización a medida del código, y desde foro no damos ese soporte. Tendrias que consultarlo con soporte del plugin.
Un saludo 🖐️
Entiendo que no se puede mostrar el extracto ¿verdad?
Perfecto ya me sale bien (a falta del extracto). Le he añadido esto al código CSS para que también me centrara las letras:
.yarpp.yarpp-related.yarpp-related-website.yarpp-template-thumbnails > h3 {
justify-content: center !important;
display: flex !important;
font-size: 40px !important;
color: #25efcb !important;
}
Funcionarme me funciona, pero no se si está bien hecho.
Tomo nota del curso que me recomiendas, ahora mismo estoy haciendo un de SEO pero también lo haré en algún momento.
Gracias de nuevo!
Saludos!
Hola Carlos,
Como comentas, te funciona, pero lo mejor es centrar el texto:
.yarpp.yarpp-related.yarpp-related-website.yarpp-template-thumbnails>h3 {
font-size: 30px!important;
text-align: center;
color: #25efcb!important;
}
En lugar de centrar la sección, puedes aprovechar que es un texto y no una seccion completa de varios elementos simplemente agregando un text-align: center;. Con respecto al extracto es correcto, no es posible. Nos comentas si podemos cerrar el tema.
Un saludo 🖐️
Hola Argenis,
Sí, ya está todo. Podéis cerrar el tema.
He aprendido mucho y espero seguir haciéndolo.
Muchas gracias por todo!!
Hola Carlos,
Encantados de poder ayudar, si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con todo gusto lo vemos.
Un saludo 🖐️