Hola, Vicente
El plugin de cursos "LearnPress" permite trabajar con "shortcodes" que puedes utilizar para mostrar información relacionada con los cursos y los alumnos.
Para mostrar el nombre del alumno, puedes usar un shortcode personalizado en la página del curso.
Si tienes conocimientos de PHP y HTML, puedes personalizar tu tema para incluir el nombre del alumno.
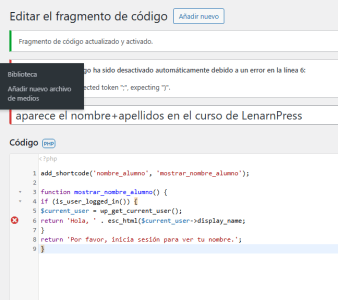
Por ejemplo, añadiendo en <strong>functions.php</strong> el siguiente código (aunque es mejor no editar el citado archivo y usar algún plugin como "Code Snippets" para añadir fragmentos de código de forma segura):
add_shortcode('nombre_alumno', 'mostrar_nombre_alumno');
function mostrar_nombre_alumno() {
if (is_user_logged_in()) {
$current_user = wp_get_current_user();
return 'Hola, ' . esc_html($current_user->display_name;
}
return 'Por favor, inicia sesión para ver tu nombre.';
}
Luego utiliza el shortcode [nombre_alumno] en la página del curso donde quieras mostrar el nombre del alumno.
Ya sé que en "Soporte de Hosting" te han dicho que muchos plugins ralentizan tu web, etc., (algo discutible) pero en ocasiones no queda otro remedio que usar plugins (personalmente, tengo webs con más de 80 plugins instalados y activos y devuelven 96 en PageSpeed y tiempo de carga de 1.1 seg), y hay plugins que te pueden ayudar a gestionar y mostrar información sobre los alumnos en LearnPress.
Por ejemplo, el plugin Gradebook que te permite ver los alumnos inscritos y su progreso, lo cual podría facilitar la visualización de sus nombres en la página del Curso correspondiente.
Ten en cuenta que en nuestro soporte no se incluye la "programación personalizada o a medida" porque excede de las funciones del Foro, sobre todo con plugins como "LearnPress" que en su versión "gratuita" son algo limitados, y de los que no damos soporte en versiones "de pago" (comerciales).
Si sigues teniendo dudas, recuerda que estamos aquí para ayudarte. 😊
Hola Vicente,
Puedes probar con el siguiente fragmento de código
function we_mostrar_conectado( $atts ) {
global $current_user, $user_login;
wp_get_current_user();
add_filter('widget_text', 'apply_shortcodes');
if ($user_login)
return 'Hola ' . $current_user->display_name;
else
return 'Por favor, inicia sesión para ver tu nombre.';
}
add_shortcode( 'nombre_alumno', 'we_mostrar_conectado' );
El shortcode a utilizar seguira siendo [nombre_alumno]
Prueba y nos comentas
Saludos!
gracias bruno, ahora es correcto no da error.
El siguiente paso que me comenta tu compañero Alejo
"Luego utiliza el shortcode [nombre_alumno] en la página del curso donde quieras mostrar el nombre del alumno."
no entiendo muy bien (o mejor dicho no sé) donde ponerlo,
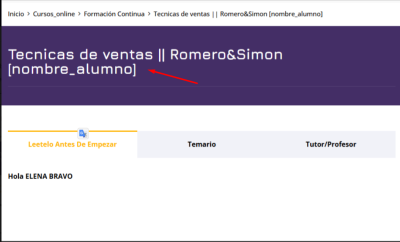
te pego pantallazo
como ves si lo pongo en el titulo, no funciona
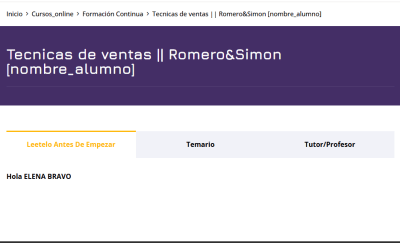
si lo pero en la descripcion si, ahí si aparece.
mi duda es esa ¿donde lo tengo que poner para que funcione y aparezca como te pego en este pantallazo.
Hola Vicente,
El apartado que intentas editar se trata del titulo del curso, si colocas el shortcode directamente en el titulo, su formato hace que no funcione como debería ya que el titulo es tomado como texto, no como código para invocar otros elementos
Debes validar si tienes la potestad de editar el siguiente apartado y si es el caso entonces puedes introducir el shortcode debajo del titulo del curso
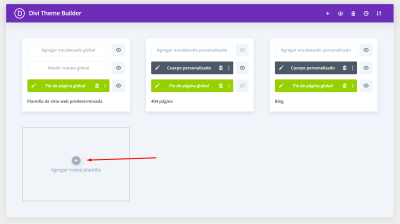
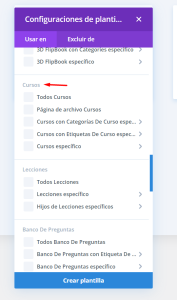
Contempla crear una plantilla/estructura donde puedas personalizar la vista de los cursos de LearnPress usando las capacidades del constructor de temas de Divi
Saludos!