Avisos
Vaciar todo

Soporte Divi en español - WPFácil
9
Respuestas
3
Usuarios
0
Reactions
24
Visitas
Hola María Dolores.
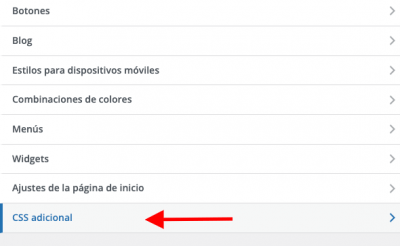
Prueba añadiendo lo siguiente en Apariencia -> Personalizar CSS Adicional:
li#menu-item-121 {
color: #fefefe;
}
Un saludo
Respondido : 04/05/2023 11:38 am
Topic starter
Respondido : 04/05/2023 4:14 pm
Topic starter
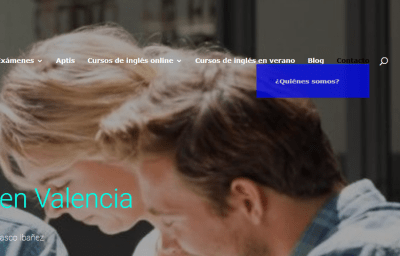
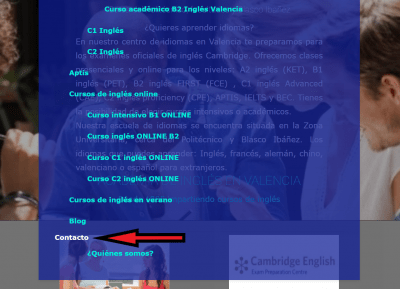
Va perfecto en el menu, pero en el desplegable se queda en blanco. Habria algun codigo para que fuera del mismo color que el resto del menu desplegable.
Gracias de nuevo
Saludos
Respondido : 04/05/2023 4:27 pm
Hola María Dolores,
Entiendo, en este caso prueba con el siguiente código CSS y revisa si muestra el texto en el color correcto.
@media only screen and (min-width: 768px) {
span.ljoptimizer {
color: #00efdb !important;
}
}
Un Saludo
Respondido : 04/05/2023 5:24 pm