Hola,
El tema DIVI produce saltos de cabecera espectaculares. He añadido este CSS para corregirlo pero no funciona: # page-container {
padding-top: 170px;
}
# main-header {
top: 82px;
}
Luego he probado este otro:
Contenido solo visible a usuarios registrados
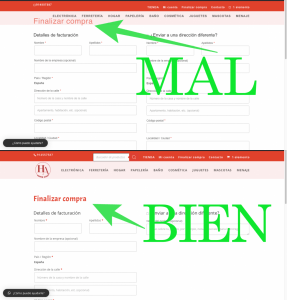
Gracias por tu respuesta. El problema es un salto que da la cabecera al cargar la página. Según el navegador dura milisegundos o bastante más. En la imagen que adjunto se puede ver como carga la web en un primer momento (mal) y como lo hace cuando acaba la carga (bien). Es decir, es un efecto salto que no sé porque pero he visto en muchas páginas creadas con DIVI. Bueno, sí sé que tiene que ver con la personalización de tamaño que hacemos con la cabecera. Pero no sé como solucionarlo.
Hola Ana,
Entiendo, has evaluado el utilizar un preloader? esto básicamente es una pantalla de carga que se muestra con una pequeña animación que no permite al usuario ver la web hasta que no esta cargada al 100%:
https://es.wordpress.org/plugins/preloader-for-divi/
Tambien puede ser por que no tienes complemento de cache activo, te comparto una guia para optimizacion https://www.webempresa.com/blog/plugins-aumentar-velocidad-carga-wordpress.html, como primero punto esta la del complemento de cache wp super cache como tambien una pequeña guia para que le des un vistazo > https://www.webempresa.com/blog/como-conseguir-que-tu-wordpress-cargue-hasta-un-30-mas-rapido.html.
Un saludo 🖐️
Tuve que quitar Preloader porque solo funciona y mal en la página de inicio. He añadido un plugin de cache (y borrado la cache de WP y del navegador y de CSS Static de DIVI) pero el problema persiste. Por cierto ¿sería mejor usar Magic Cache?
¿Hay realmente alguna solución a este problema del salto?
Llevo todo el día intentado una solución y no encuentro la manera.
Gracias por tu respuesta 👍
Hola Ana,
Puedes verificar también con este complemento:
https://es.wordpress.org/plugins/wp-smart-preloader/
Se actualizo ayer, e indica mas compatibilidad con nuevas versiones de wordpress, realmente depende de la carga como te comento instalando el complemento de caché no se solventara, debes configurarlo y para ello puedes seguir la segunda guía que te compartí.
https://www.webempresa.com/blog/como-conseguir-que-tu-wordpress-cargue-hasta-un-30-mas-rapido.html
Un saludo 🖐️
Gracias por la respuesta. Ese plugin lo intente antes que el de preloader de DIVI y se queda cargando eternamente.
En cuanto al plugin de cache ya sé que no soluciona el problema por si solo. Por eso lo que me interesa es una solución para el salto, solo eso.
Hola Ana,
¿Qué sucede si desactivas tus plugins de caché (Magic Cache, WP Fastest Cache y WP Optimize? Si el problema persiste aún teniendo estos plugins desactivados prueba si los plugins de Preload que te sugirió mi compañero @argenis funcionan.
Adicionalmente accede a Divi -> Opciones del tema -> Integración -> Activa "Habilitar código de la cabecera" -> en "Agregar código alde su blog" -> Agrega:
<link rel="preload" as="font" href=" https://hiperasia.store/wp-content/themes/Divi/core/admin/fonts/modules.tt f" type="font/ttf" crossorigin="anonymous">
Saludos 🙂
Hola Ana,
¿Qué sucede si desactivas tus plugins de caché (Magic Cache, WP Fastest Cache y WP Optimize? Si el problema persiste aún teniendo estos plugins desactivados prueba si los plugins de Preload que te sugirió mi compañero @argenis funcionan.
Adicionalmente accede a Divi -> Opciones del tema -> Integración -> Activa "Habilitar código de la cabecera" -> en "Agregar código alde su blog" -> Agrega:
<link rel="preload" as="font" href="https://hiperasia.store/wp-content/themes/Divi/core/admin/fonts/modules.ttf" type="font/ttf" crossorigin="anonymous">
Saludos 🙂
Gracias por la respuesta. Lo he probado de todas las maneras. He activado y desactivado plugins de cache y añadido el código que me has proporcionado. He probado de nuevo el plugin Preloader y la web se queda cargando indefinidamente como se ve en la imagen adjunta. ¡Creo que me rindo! Tal vez algún día los de DIVI hagan una actualización que corrija este problema.
Para quien le pueda interesar. Este es el CSS que me han dado y que finalmente funciona:
. et_pb_section:first-child {
padding-top:139px !important;
}
header#main-header{
top:82.5px !important;
}
Supongo que solo será cuestión de investigar los pixeles de cada web y cambiar el número donde corresponda.
Muchas gracias
Hola Ana.
Genial !!! me alegra que lo solucionaras.
Gracias por informarnos y aportar la solución 😉
Cerramos el tema.
Un saludo y de nuevo agradecerte tu aportación.







top: 50.5px !important;
}