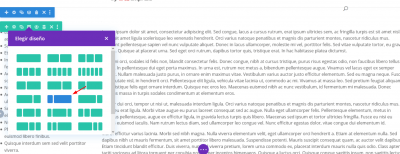
Hola como estan? Quiero hacer con divi algo que parece simple pero no lo puedo hacer. Quiero poder dividir una pagina en dos, la seccion de la izquierda de 25% de width funcionaria como una especie de sidebar con el indice de todos los contenidos de la pagina en cuestion, disintas paginas tendran distintos contenidos e indices, y el otro 75% se mostrarian los contenidos. La idea es que el indice quede fijo a la izquierda y que cuando hagas scroll lo unico que se mueva se el contenido de la parte derecha. Adjunto imagen de ejemplo, algo asi tendria que ser.
Muchas gracias!
Hola Tomàs,
Por favor, proporciónanos una dirección web donde hallas implementado ambas columnas tal como quieres y en las que solo haga falta el efecto de scroll que nos solicitas para entonces poder modificarlo via CSS, de otra manera no nos será posible ayudarte.
http://www.proyectoartigas.ar/caso-j-etchevhere/
Esto es lo maximo que logre hacer pero la seccion izquierda no respeta el footer y sigue de largo. Creo que lo hice de una manera muy rustica.
Puse a una seccion:
width:20%;
float:left;
height:100%
y a la otra:
width:80%;
float:left;
Hola Tomas,
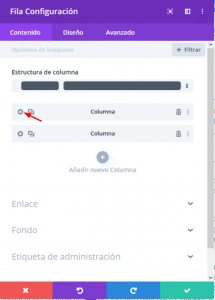
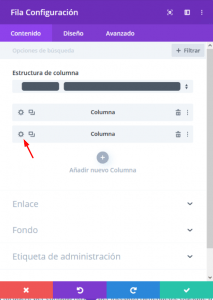
En que secciones haz agregado este código? Puedes probar añadir directamente el espacio a las columnas que deseas, para ello en tu sección principal crea una columna y asigna la estructura que deseas
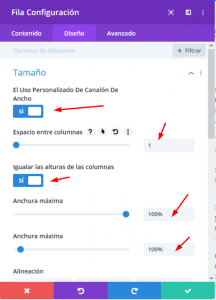
Luego puedes asignar a estas columnas el ancho que deseas desde las ajustes principales de la fila
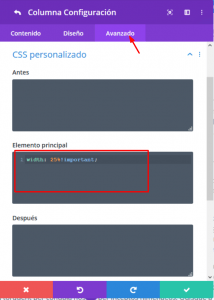
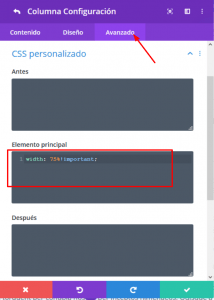
Luego de ello puedes ajustar el ancho de la columna de acuerdo a % que deseas añadir
Guarda los cambios y comprueba si de esta forma logras asignar el ancho de tus columnas de la forma que deseas
Un Saludo