Estimados adjunto imagen y explico los dos inconvenientes que tengo.
1) No logro achicar el tamaño del menú, me gustaría que fuera más fino, de modo que las palabras del menú queden centradas (no quiero solo centrar las palabras, sino ademas achicar el alto del menú y que el logo se achique proporcionalmente. Ya entre a "cabecera y navegación/barra de menú principal" pero lo máximo que me achica la barra es a 30.
2) No me gusta el color celeste del texto cuando se selecciona, por lo que veo en "combinación de colores" solo me deja elegir entre 4 opciones más, y ninguna combina con la estética. ¿como se cambia a más colores?
Gracias
Hola
Envíanos la url exacta de tu sitio web para ver lo que comentas y ver el código que se genera.
Saludos.
Hola
Primero que todo desactiva el plugin de optimización Autoptimize que tienes instalado ya que es dificil ver el archivo en el que se encuentra el código que tendrías que modificar.
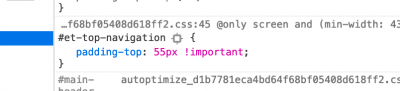
Veo que podrías reducir el padding de este elemento, pero veo que esta forzándose a 55px, has añadido código CSS manualmente?
Saludos.
Hola Gaston,
Puedes agregar el siguiente código css en Apariencias → Personalizar → Css Adicional:
div#et-top-navigation {
padding-top: 1% !important;
}
div#page-container {
padding-top: 0px !important;
}
#top-menu li.current-menu-item>a {
color: #01b48e !important;
}
Con el quedara mas centrado el texto y el logo un poco mas pequeño, igualmente nos comentas si lo requieres asi o mas grande, y el último código es para cambiar el color de estos links que mencionas están en azul y no combina con tu logo.
Un saludo 🖐️
Gracias ! el color que no combinaba ahora es igual al del logo.
El menu quedo un ancho lindo y con las palabras centradas, lo único es que el logo quedo demasiado pequeño y no me deja agrandarlo desde los comandos, podemos agrandarlo un poquito?
Hola Gaston.
El menu quedo un ancho lindo y con las palabras centradas, lo único es que el logo quedo demasiado pequeño
Para que el logo sea más grande hay que hacer más ancho el header donde se encuentra el menú.
@media (min-width: 981px) {
#main-header {
height: 100px;
}
#logo {
height: 100px!important;
}
}
Un saludo
Si, al header ya lo sé agrandar desde los ajustes de cabecera y navegación, el tema es que al agrandarlo el texto no se centra, queda en el el mismo lugar, osea que descentrado en altura.
Hola Gaston,
Intenta agregando el siguiente código css al final del todo:
div#et-top-navigation {
padding-bottom: 12px !important;
padding-top: 23px !important;
}
Nos comentas como te va, un saludo 🖐️