Hola,
He visto varios tutoriales para ver cómo se puede hacer clicable el teléfono que aparece en el menú secundario de DIVI. para que aparezca el teléfono y el mail hay que activarlo desde DIVI/Personalizador temas/Cabecera y navegación/Elementos de cabecera. Hasta aquí todo bien, el mail por defecto ya tiene esta función que al hacer click te lleva al programa de email. Para hacer lo mismo con el teléfono hay que hacerlo desde DIVI/Opciones del tema/Integración. Desde esta ventana activar el código de la cabecera e incluir en el apartado "Agregar código al <head> de su blog" el siguiente código:
<script type="text/javascript">
jQuery(document).ready(function(){
var number = jQuery('span#et-info-phone').text();
var tel = "tel:"+ number;
jQuery('span#et-info-phone').text('');
jQuery('span#et-info-phone').prepend('<a href=""></a>');
jQuery('span#et-info-phone a').text(number);
jQuery('span#et-info-phone a').attr('href',tel);
});
</script>
Y guardar cambios.
Hago esto y a mi no me funciona ¿Me estoy saltando algún paso?
Muchas gracias de antemano
Contenido solo visible a usuarios registrados
Hola Eva.
Supongo que te refieres a este:
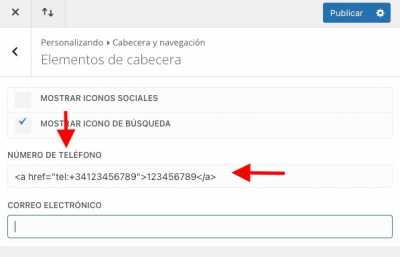
.- Accede Apariencia -> personalizar
.- Accede a Cabecera y navegación
.- Accede a Elementos de cabecera
.- En la celda NÚMERO DE TELÉFONO añade lo siguiente:
<a href="tel:+34123456789">123456789</a>
Tienes que modificar el número de teléfono por el que quieras utilizar.
Un saludo