Buenas tardes, tengo un par de preguntas:
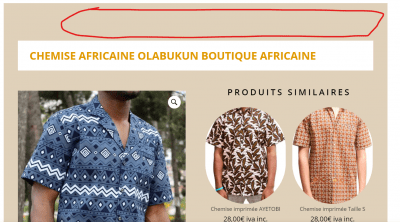
1- Menú duplicado. Como mantengo el menú principal? la idea es eliminar el segundo menú que aparece en la pagina de producto. https://afrikacolor.fr/productos/vetements-africains-femme/tops-fr/
2- Como poner el nombre de producto en negrita y ajustar el tamaño?
Gracias
Contenido solo visible a usuarios registrados
Hola Ferdinand,
Recordarte que por cada tema de foro se trata una consulta,
Con respecto a tu primera consulta verifica agregar en Apariencias > personalizar > CSS adicional este código:
div#et-main-area .et_pb_module.et_pb_menu.et_pb_menu_0_tb_body.et_pb_bg_layout_light.et_pb_text_align_left.et_dropdown_animation_fade.et_pb_menu--without-logo.et_pb_menu--style-centered {
display: none;
}
Luego con respecto a lo otro que comentas supongo que indicas es el título de la imagen en esa página que nos comentas:
h2.woocommerce-loop-product__title {
font-weight: bold;
font-size: 17px !important;
}
Un saludo 🖐️
@karen Gracias por responder. He probado las dos opciones y son mas o menos lo que necesito pero le falta algo.
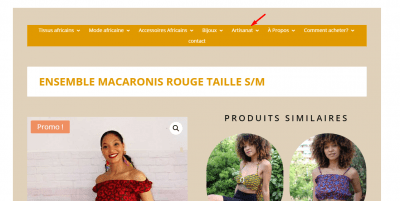
el primer código va perfecto solo que me falta el menú aparece cuando entro en cada producto. Adjunto una imagen con la zona donde me gustaria que aparece el menú
al clicar en cada uno de los producto.
Respecto al segundo código también va bien pero no se me aplica a todos los productos.
Hola Ferdinand,
Actualmente, solo se ve un menu en la vista de los productos
Respecto al segundo código también va bien pero no se me aplica a todos los productos.
Define por favor a que elemento en especial deseas aplicarle negrita y que tamaño ya que en los estilos CSS anterior compartidos por mi compañera se estan aplicando al titulo del producto
Saludos!
@bruno-vichetti Gracias por responder.
Aclaro aquí mi idea
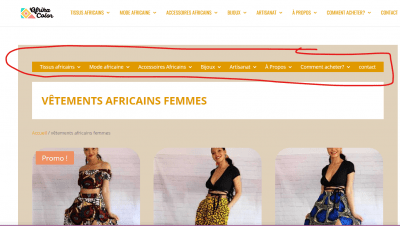
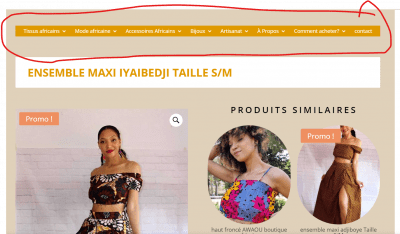
1- solo quiero que se muestra el menú de arriba en todas las categorías y subcategorías. Que no parezca el menú marcado (ver imagen 1)
2- solo quiero que se muestra el menú principal. Que el menú marcado sea la principal con el logo (ver imagen 2)
3- Me gustaria que sale resaltado el nombre de cada producto (ver imagen 3)
Hola Ferdinand,
Con respecto los puntos 1 y 2 segun entiendo quieres que un menu sea solo visible en las categorías y subcategorías es correcto? lo que te puedo sugerir es que como estas utilizando Divi, al segundo menu debes estipularle un ID y por medio de ese identificador es que podemos jugar con los estilos para que solo se muestre en las paginas archivo (categorias).
Tambien podriamos utilizar el constructor de temas pero todo depende de como hayas maquetado tu sitio.
Para el punto 3 puedes porbar los siguientes estilos CSS
.woocommerce-loop-product__title{
font-size: 20px !important;
font-weight: 600 !important;
}
Saludos!