Hola, ¿cómo puedo cambiar el tamaño de la fuente del H1 del home para que sea más pequeña en móvil?
Contenido solo visible a usuarios registrados
Hola Sergio,
Supongo que te refieres al texto que se encuentra en el header, que dice que esperas para dar un paso?, si este es el caso prueba con el siguiente código:
@media screen and (max-width: 450px) {
.et_pb_text_0 h1 {
font-size: 50px;
}
}
si no es este, indícanos cual es el texto que deseas modificar en tamaño al momento de hacer el responsive a móbiles
Un saludo 🖐️
@argenis si, es ese texto gracias! y dónde debo poner el código? en CSS personalizado? porque me sale esto:
Hola Sergio,
En divi tienes diferentes opciones donde añadir CSS Adicional, una de ellas es en el apartado Apariencia -> Personalizar -> CSS Adicional
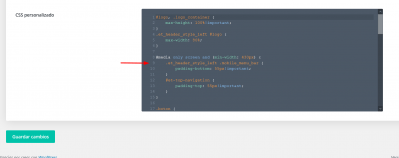
Igualmente Divi tienes un apartado para incorporar código CSS, puedes acceder a el desde Divi -> Opciones de temas
En la pestaña General abajo del todo tienes la opción disponible para ello
Un Saludo
Hola Sergio,
Agrega el mismo código pero al final del 50px agrega un !important, es decir quedaría algo así:
@media screen and (max-width: 450px) {
.et_pb_text_0 h1 {
font-size: 50px !important;
}
}
Verifica y me comentas y ten en cuenta que el mismo código indica que para que se vea debes cambiar la resolución a menos de 450px, un saludo 🖐️
Hola Sergio,
Encantados de poder ayudarte, recuerda si tienes alguna otra consulta puedes crear un nuevo tema y con gusto lo vemos.
Un saludo 🖐️ 🖐️