Buenos días:
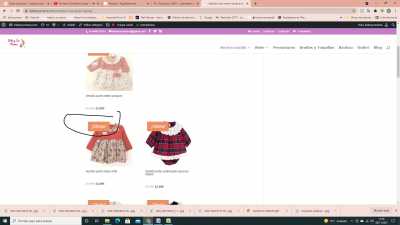
En mi web me da la sensación de que cuando un producto esta en oferta ocupa mucho espacio, por lo que no se ve bien el producto.
No se si se puede modificar facilmente.
Les adjunto un pantallazo para que lo vean.
Gracias .
Saludos. Yolanda
Contenido solo visible a usuarios registrados
HolaYolanda.
.- Accede Apariencia -> Personalizar -> CSS Adiciona.
.- Añade lo siguiente:
@media all and (min-width:1024px) {
[class*=woocommerce] ul.products li.product {
width: 22.1%!important;
margin: 0 3.8% 2.992em 0!important;
clear: none!important;
}
[class*=woocommerce] ul.products li.product:nth-child(4n) {
margin-right:0px!important;
}
[class*=woocommerce] ul.products li.product:nth-child(4n+1) {
clear: both!important;
}
}
Revisa si con eso se soluciona.
Un saludo
Muchas gracias por su ayuda, pero no me funciona .
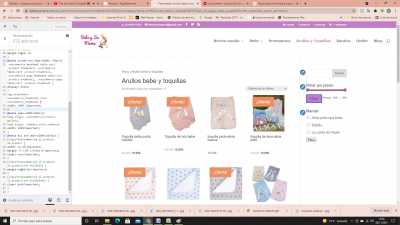
Le dejo el pantallazo a ver si es
que tengo algo mal en el código.
Un saludo
Hola Yolanda,
En este caso prueba con el siguiente código CSS
@media only screen and (min-width: 768px) {
.woocommerce span.onsale, .woocommerce-page span.onsale {
padding: 2px 10px!important;
font-size: 14px!important;
}
}
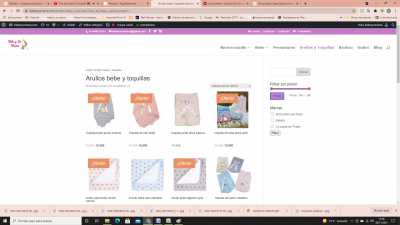
Con respecto a las opciones de las imágenes están no se pueden ubicar más grandes, ten en cuenta que estas imágenes se ajustan de forma responsive al tamaño de contenedor que tienes ahora, ya que se están mostrando 4 filas estas imágenes tomaran un tamaño acorde para que se vean de forma uniforme en cualquier resolución, si lo que deseas es ampliar un poco el contendor para todas las páginas puedes probar con el siguiente código CSS
@media only screen and (min-width: 1200px) {
.container {
max-width: 100%;
}
}
Verifica si con esto logras configurar lo que deseas
Un Saludo
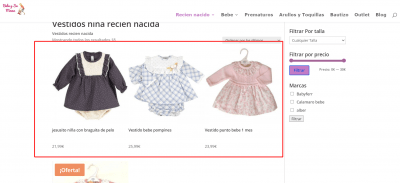
Y hay alguna forma de mostrar tres imágenes o dos por ejemplo?
Hola Yolanda,
Actualmente veo que tus productos ya se muestran en 3 columnas? has realizado las modificaciones para cambiar el numero de columnas?, si es posible envíanos algunas capturas de lo que configuraste de esta forma podemos ayudarte con mayor detalle
Un Saludo