Avisos
Vaciar todo
Hola.
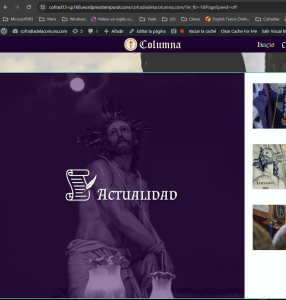
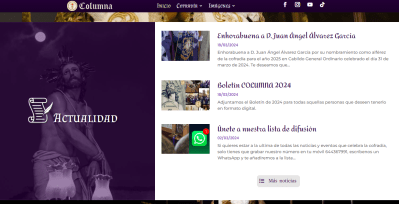
En mi página tengo una fila con 2 columnas, en el constructor de divi se ve correctamente la columna con el texto 'Actualidad',
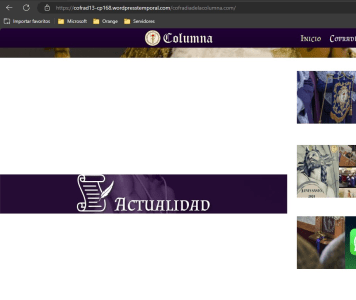
pero al previsualizarlo en el navegador se ve a un tamaño más pequeño
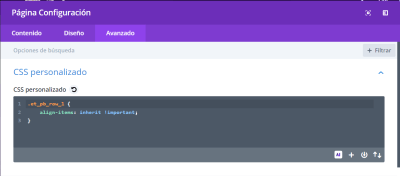
No he modificado nada y el estilo css que tiene esta columna es este:
display: flex;
justify-content: center;
align-items: center;
He probado a desactivarlo pero sigue el problema, ¿a qué podría deberse?
Saludos.
Contenido solo visible a usuarios registrados
Respondido : 30/03/2024 6:13 pm
Respondido : 30/03/2024 9:24 pm
Hola Alberto,
Me alegra que te haya funcionado, cualquier otra consulta estaremos atentos
Saludos!
Respondido : 30/03/2024 9:27 pm