Buenos días, llevo realizadas varias webs con DIVI, hace unos 6 años que uso la plantilla. Y hoy me ha presentado un cliente una pregunta que no tengo ni idea. Me decía por qué no podía hacer zoom con el móvil en su web. Me di cuenta que todas las webs con DIVI le ocurre lo mismo. Según mi cliente google valora el que se pueda hacer zoom, ¿es cierto?
¿Se puede solucionar esto del zoom?
Gracias
Contenido solo visible a usuarios registrados
Hola Maria Lys.
Que dominio es, si nos indicas el dominio podríamos revisarlo.
En Divi si que se puede hacer Zoom en los productos pero también dependerá del Layout.
Puedes revisar lo siguiente:
Un Saludo
@pepesoler Muchas gracias Pepe, es https://lysriera.es/, pero me pasa en todas las páginas que tengo con divi unas (14 páginas).
Sabes si google valora que se puedan hacer zoom?
gracias
Hola Maria Lys.
.- Accede Apariencia -> Personalizar y añade lo siguiente:
.imagen-zoom img {
transition:all 0.5s;
-moz-transition:all 0.5s;
-webkit-transition:all 0.5s;
}
.imagen-zoom img:hover{
transform:scale(1.2);
-moz-transform: scale(1.2);
-webkit-transform:scale(1.2);
}
Una vez añadido:
.- Edita la página donde tienes la imagen.
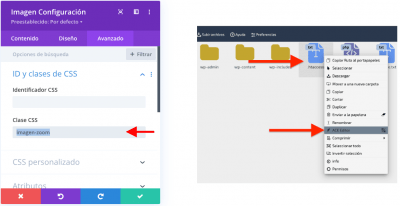
.- Selecciona la imagen y pestaña Avanzado.
.- Añade la clase que hemos creado " imagen-zoom "
Guardas los cambios y lo revisas.
Un Saludo
@pepesoler pero que puedas hacer zoom en toda la web, no hay solución, verdad? . He estado mirando alguna de grandes compañías y sí se puede.
De tods formas muchas gracias por tus respuestas.
Hola Maria Lys,
No veo una opción automática y global para añadirlo dentro de todas las imágenes en Divi, en este caso necesitas añadir la funcionalidad en el modulo con la clase que comenta Pepe y el código CSS.
Puedes ver otros códigos de ejemplo como
→ Contenido solo visible a usuarios registrados
Un Saludo
Hola Maria
Prueba con esto:
img {
transition:all 0.5s;
-moz-transition:all 0.5s;
-webkit-transition:all 0.5s;
}
img:hover{
transform:scale(1.2);
-moz-transform: scale(1.2);
-webkit-transform:scale(1.2);
}
Un saludo