Hola buenas tardes, haber si alquien me puede ayudar porque llevo 3 dias loco y no termino de que se vean las imagenes importada con csvi.
tengo que subir unos 5000 y pico de productos he estado mirando bastantes tutoriales pero no termino que lo qye estoy haciendo mal para que me importe bien todolo relacionado co datos los productos id,nombre del producto, precios . . . pero la imagen no termino que se vea, me podeis ayudar?
un saludo
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
Puedes adjuntarnos capturas de configuración?
Puedes revisar el siguiente articulo de blog:
Importación de productos en Virtuemart 2.0 usando el componente CSVI 4
Hola pepe perez,
Lo que debes hacer en primer lugar es subir las imágenes de los productos al servidor.
Después, tendrás que indicar en el archivo de subida, para cada registro de producto, el nombre del archivo que contiene la imagen. Es decir, si para el producto "3 en raya" la imagen que le corresponde el 3enraya_imagen.jpg deberás introducir ese dato. El nombre de la columna debería ser product_full_image.
Para las imágenes en miniatura existirían dos opciones. Por una parte, se pueden preparar las imágenes en miniatura y subirlas a la ruta components/com_virtuemart/shop_image/product/resized. Después habrá que indicar en la hoja de datos de importación el nombre de la imagen en miniatura utilizando el campo product_thumb_image. Si, por ejemplo, la imagen se llama imagen123.jpg habría que poner para este campo el valor resized/imagen123.jpg.
Otra opción con las imágenes en miniatura sería editar la plantilla de importación pulsando sobre su nombre. Después vamos a la pestaña "Imágenes" y activamos el parámetro "Automatic thumbnail creation". De esta forma no haría falta crear manualmente las imágenes en miniatura.
Es conveniente que realices pruebas con la subida de 1, 2 o 3 productos antes de hacer una subida masiva.
Saludos
Hola Luis las imagenes las tengo subida no que si he estado mirando en el foro es lo que me comenta del campo product_full_image, pero este campo no lo encuentro en el csvi le pongo a la imagenes el campo file_url el campo que me comentas donde lo localizo?
un saludo
Hola pepe perez,
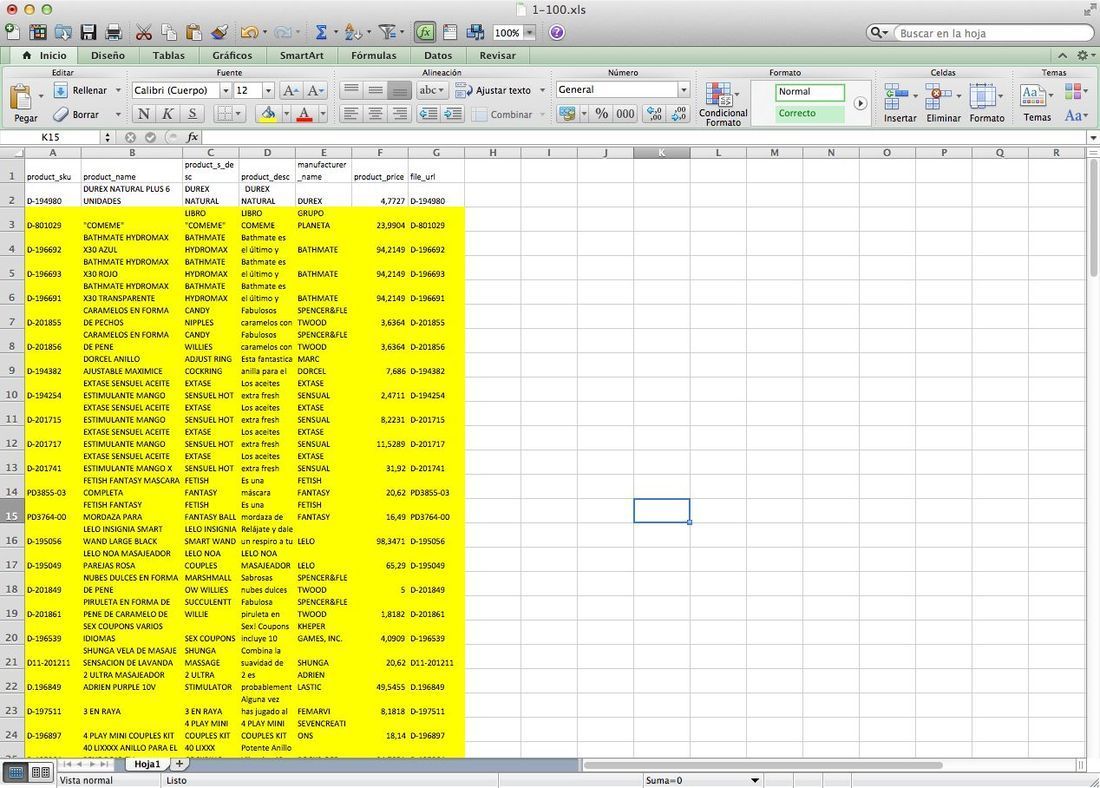
El campo product_full_image con la ruta de cada imagen que importes debe crearse en la plantilla xls que muestras en tu captura.
Saludos
Hola Luis en el csvi en la parte donde esta los campos lo dejo en blanco?
Hola,
Para la importación de las imágenes debes utilizar los campos file_url (imagen normal) y file_url_thumb (miniatura) y no el campo product_full_image, ya que este es para versiones antiguas de Virtuemart.
No debes dejar en blanco el valor de esta columna para los distintos campos, sino que debes indicar el nombre de la imagen.
Te recomiendo que revises el artículo del blog que te comentaba Jhonny:
En el verás un vídeo tutorial donde se explica todo de forma detallada, incluido el tema de la importación de las imágenes. Ahí viene todo explicado.