Hola a todos , primero deseo dar mi gratitud al personal de Webempresa ya que me ayudo mucho en la opcion de paypal de mi tienda , pero para eso e estado cogiendo algunos modulos de otros SHOP Joomla y bueno ahora que estoy implementando tantas cositas e topado con un problema en el estilo , es verdad subes el stilo:
/public_html/components/com_virtuemart/themes
Ok ai estamos todo ok , pero en mi caso quiero copiar el estilo de una plantilla para eso e instalado 2 demo en mi hosting que son estos :
http://tienda2.tenkaito.com/ ponerla a ----------------------------- http://tienda1.tenkaito.com/
Que es lo que no salen ,,,, en la primera de Tienda2 estamos observando abajo los botones AddCart , eso no me sale pero debe ser de la plantilla del Virtuemart (MENTIRA?) ya que la imagen esta vinculado en otro URL que seria el siguiente :
como esta en el url , sale vinculado ala plantilla predeterminada de la tienda2 ahora como hago para ponerle ami tienda1 , claro esta no es su plantilla ? y para finalizar si me pueden ayudar a agregar toda el tema tanto:
:dry: http://tienda2.tenkaito.com/index.php?page=shop.product_details&flypage=tpflypage.tpl&product_id=19&category_id=7&option=com_virtuemart&Itemid=53[/spoiler]
Para ver como me esta quedando entren a : http://tienda1.tenkaito.com/index.php?option=com_virtuemart&Itemid=75
MUCHAS GRACIAS Y DISCULPEN X ESCRIBIR UN TESTAMENTO GRACIAS WEBEMPRESA
Hola,
Por lo que comentas entiendo que lo que quieres conseguir es tener los estilos de listado de artículos y ficha de productos de la tienda2 en la tienda1.
Viendo el código de la tienda2 parece que los CSS que se están aplicando a estos apartados de la tienda se obtienen a partir de CSS de la propia plantilla mystore_plazza, y no de los CSS propios del Virtuemart.
Por tanto, los pasos a seguir serían:
- Copiar el tema de Virtuemart (dentro de la ruta components/com_virtuemart/themes y llevarlo a la tienda1.
- Buscar dentro de los CSS de la plantilla mystore_plazza aquellos correspondientes a estilos de la tienda.
- Copiar estos estilos dentro de los CSS del tema que se ha copiado, teniendo la precaución de corregir las posibles rutas a imágenes que se carguen.
- Copiar las imágenes que se usen en la tienda (botón de carrito, etc.) dentro de la ruta de imágenes del tema.
Espero que esto te pueda servir como punto de partida.
Tu logica es muy acertada y muchas gracias salio algunas cositas , solo falta areglar algunas cosas T-T nose si me podria ayudar para poder ponerlo asi T-T no me sale el icono del money ni las lineas como separador T.T plis... XD
Hola Pablo,
Me esta sirviendo de mucho tu articulo pero no logro del todo captar el css. El sitio web es este http://www.fandelfutbol.com/index.php?page=shop.product_details&flypage=flypage.tpl&product_id=6&cat y la plantilla de virtuemart que estoy migrando es la de messolite, http://templates.joomlart.com/ja_mesolite/index.php?page=shop.product_details&flypage=flypage.tpl&pr notaras que como que lo estoy logrando pero me falta algun estilo porque el boton por ejemplo no me esta funcionando correctamente.
Lo que hice fue lo siguiente:
- Copiar el tema de Virtuemart (dentro de la ruta components/com_virtuemart/themes/ja-mesolite
- Buscar dentro de los CSS de la plantilla mesolite aquellos correspondientes a estilos de la tienda. En este caso copie los estilos del archivo templatesja_mesolitecssja.vm.css y los pegue en la ruta components/com_virtuemart/themes/ja-mesolite/theme.css
- Copiar las imágenes que se usen en la tienda (botón de carrito, etc.) dentro de la ruta de imágenes del tema. copie las imagenes de la ruta templatesja_mesoliteimages a la ruta components/com_virtuemart/themes/ja-mesolite/images
Creo que lo estoy haciendo bien. O no?
Saludos.
Hola,
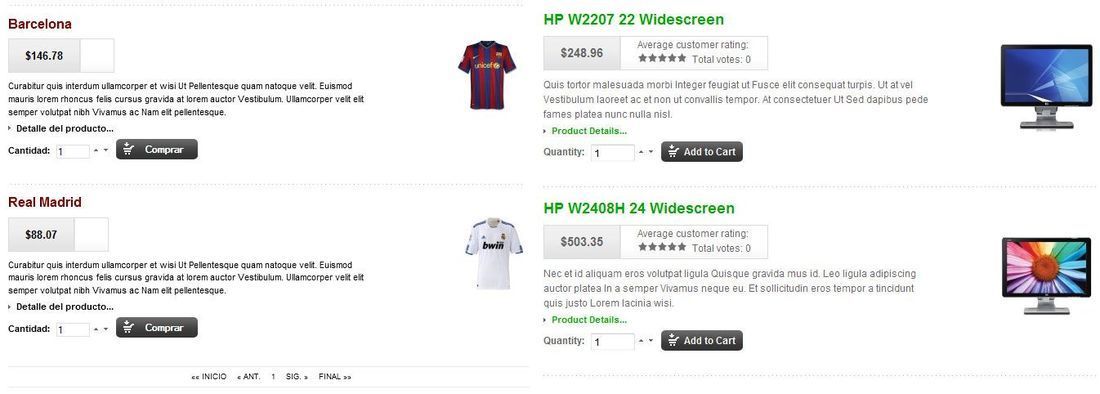
Bueno he terminado el estido de la plantilla de virtuemart. No utilize el theme mesolite sino el zeolite. La solucion en mi caso fue importar los estilos css al archivo template.css de la plantilla gk_mystore con el cual logre los siguiente resultados.

Espero sirva de algo
😉






