Buenos días.
Estoy introduciendo artículos en la tienda de la plantilla Anthe. Versión 3.4.0 Joomla, Versión Virtuemart 3.0.8.
Tengo ciertos artículos que tienen un nombre largo, es necesario que aparezca ese nombre de producto tal cual, por lo que he editado el código siguiendo un post de vuestro foro.
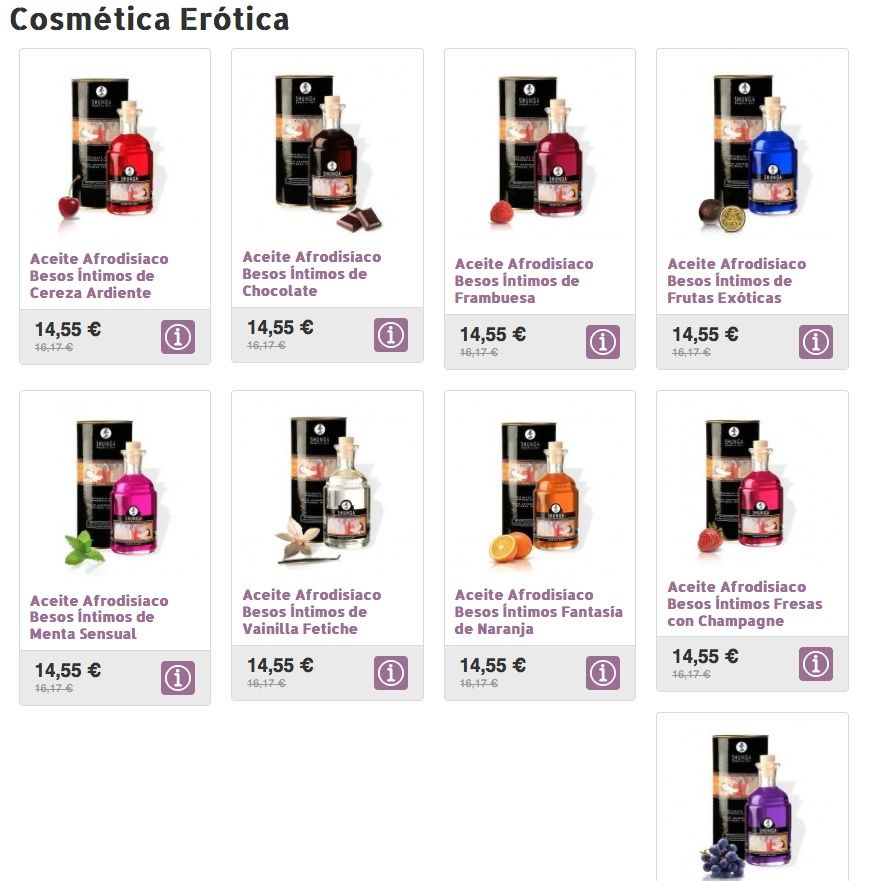
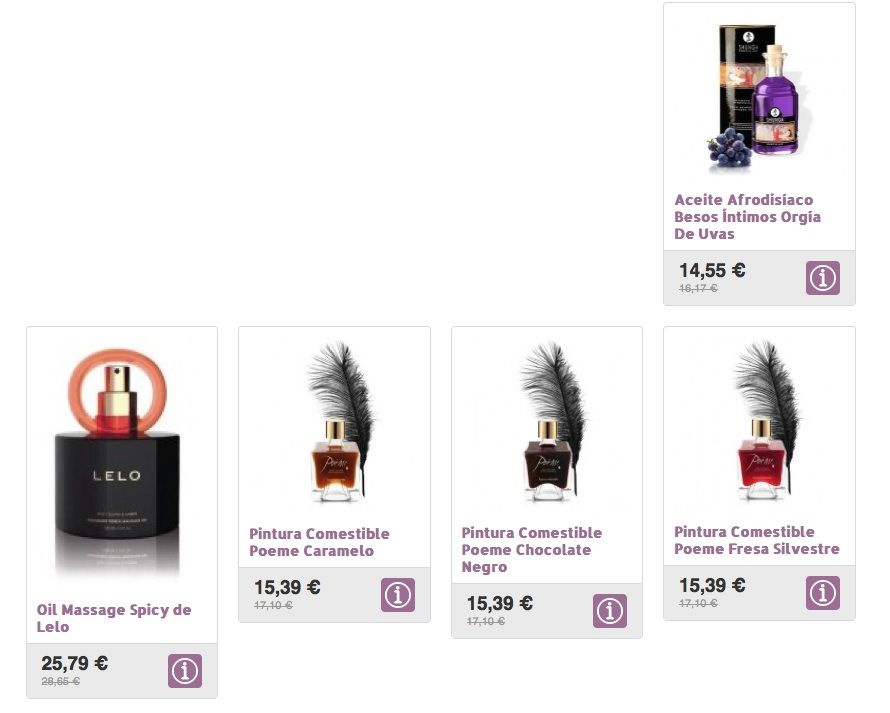
Estoy en una categoría donde se muestran todos los productos de dicha categoría.
Al ver que se me descuadraban las fotos, las he dado un tamaño a todas de ancho de 464 px. tal y como estaban las fotos de ejemplo que traía la plantilla.
He consultado el foro y ya no me queda nada claro, es decir si edito código se me van a descuadrar las imágenes si o si.
Necesitaría que esto no sucediera, ¿hay forma de arreglarlo?
Gracias por vuestra colaboración.
Mando pantallas.
URL del sitio: Contenido solo visible a usuarios registrados
He reducido los nombres de los productos y el descuadre es aún mayor...!!!!
Saludos
HOla
Primero , trata de que todas tus imágenes tengan proporciones similares, esto es importante para que se vea correctamente, trata de que el alto sea el mismo, en tu web se ve mal por que algunas imagenes son mas altas que otras, esto añadido a la descripción del producto que algunos tiene más líneas que otros
Como esta actualmente se puede corregir dando un alto minimo, sin embargo si ves mucha separación tendrías que primero corregir la altura de las imagenes para que sean similares, luego puedes reducir el 450px
Primero agrega el siguiente archivo
https://www.webempresa.com/blog/agregar-archivo-css-personalizado-para-plantillas-gantry.html
Luego agrega el siguiente código
.browse-view .productlist{
min-height:450px;
}
Lo que esta diciendo este código es que el contenedor de los productos sea al menos de 450px verás que se crea una separación mayor entre línea y linea para corregir el tema de que algunos elementos son mas altos que otros, pro eso si deseas bajar la separación tendrías primero que corregir la altura de las imagenes
Saludos.
Hola Jhon.
Gracias por tu respuesta, hasta hoy no he podido realizar los cambios que me has comentado.
Una vez hechos, ahora todos los productos se ven en orden.
Pero hay una pega, he detectado que desde un móvil, los productos se ven cortados (antes no).
Todas las imágenes que estoy introduciendo van con un alto de 450px.
Pero tengo una sección que es de lencería, y veo que si las fotos las pongo en una alto de 450px. van a ser demasiado pequeñas....
Ahora mismo la tienda está funcionando perfectamente con la plantilla OT Ceramic (Joomla 2.5.8), no hubo que hacer ninguna adaptación de las imágenes.
Lo que pretendo es mejorar, pero la verdad me llena de frustración ver que no he empezado con una plantilla responsive, y ya está dando problemas...
Muchas gracias.
Hola,
Tendrías que plantearte cambiar la plantilla de tu web por una que sí presente un funcionamiento responsive, ya que cada vez se producen más conexiones desde móviles y tables y es importante que tu web funcione bien en este tipo de dispositivos. La gran mayoría de las nuevas plantillas que se publican para Joomla presenta un funcionamiento de tipo responsive.
Revisa el siguiente tema de interes :
www.webempresa.com/blog/item/1102-las-10-mejores-plantillas-gratuitas-responsive-para-joomla-3x.html
Si no quieres cambiar de plantilla podrías utilizar alguna extensión de Joomla que cargue una plantilla especial cuando la web se carga desde un móvil, plantilla que sí se adaptará a este tipo de dispositivos.
En el siguiente enlace podrás encontrar varias opciones:
extensions.joomla.org/tags/mobile-display
Saludos.
Hola Julen.
Gracias por tu respuesta.
En principio instalé el pack tienda Anthe, ya que Webempresa indica que es responsive.
He echado un vistazo al enlace que me mandas de plantillas responsive, y por lo que veo la versiones son para Joomla 3.0, y me veo actualizando la versión nada más empezar.
Estoy realizando este proyecto en la misma cuenta pero en otra ruta en public_html/responsive.
Lo que quiero decir es que ya que me pongo, quisiera montar una plantilla 3.4, totalmente actualizada...
Muchas gracias.
HOla
Aún no se ve correctamente, por ejemplo la primera categoría, en tus imágenes cuida ambas proporciones, no sólo el alto, el ancho y alto deberían ser proporcionales en todas tus imágenes para que se vea correctamente.
Saludos.
Hola Jhon.
Gracias por tu interés.
Ya está solucionado, ya me ha quedado claro que todas las imágenes deben ser exactamente iguales tanto de ancho como de largo. Ahora todas las imágenes tienen 350 de ancho y 500 de alto.
Además he de tener cuidado en no poner un título que ocupe más de dos líneas porque sino se volvería a descuadrar.
Menudo tostón tener que redimensionar todas las imágenes. ¡¡Es lo que hay!!
Saludos