Hola,
He actualizado a la ultima versión disponible para virtuemart que he encontrado para mi joomla y aunque la mayoría de la web funciona correctamente y he podido volcar todos los cambios que había realizado de programación tengo dos errores que no se como solucionar.
1.- La ordenación de las categorías (menú de la izquierda) me las está haciendo por orden alfabético y no por el orden que yo definí cuando las creé. ¿Me podéis decir dónde se configura esto?
2.- Tengo un slider de imágenes en la página principal pero no se está mostrando, se ve un hueco en blanco donde debería estar el slider.
He hecho algunas pruebas y he podido ver que si lo muestro en otra página, por ejemplo en la tienda, si que funciona correctamente.
A ver si me podéis decir como solucionarlo, pues con esto ya tendria el sistema actualizado
Gracias
Un saludo
Elena.
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
La ordenación de las categorías ya la tengo resuelta, pero el problema con el slider no consigo solucionarlo
Un saludo
Elena
Hola,
Sobre el tema del slider, si te carga en páginas interiores y no en la página de inicio entonces el problema tendría que estar en algún conflicto entre el código javascript que se utiliza en este módulo con el de otro módulo que se esté cargando en la página de inicio. Entiendo que las pruebas las estás haciendo con el mismo módulo de slider.
Tendrías que ir probando a desactivar los módulos que se están cargando en la página de inicio y no en la otra página donde estás haciendo las pruebas con el slider para tratar de determinar cuál es el módulo que causa conflicto. A partir de ahí podremos analizar lo que se puede hacer.
Hola Pablo,
Gracias, creo que el error viene con incompatibilidades de jquery, he desactivado e incluso des-instalado todo lo que creía que podía crear el conflicto y no he encontrado solución, así que directamente he comparado el código de mi versión en producción y la de desarrollo que es la que he actualizado y todas las referencias .js son las mismas excepto estas:
La primera es con virtuemart 2.6 y la segunda con la 2.0.
Ahora lo que no se es en que parte del código se escribe esto, ni si se puede seleccionar, desactivar ... en definitiva que debo hacer
Un saludo
Elena.
Hola,
Prueba a ir a la administración de Virtuemart y entra en el apartado Configuración. Pulsa en la pestaña Plantillas. En el apartado Activa estilos de CSS y Javascripts verifica si el parámetro Usar librería externa jquery de google está activado y, de ser así, prueba a desactivarlo.
Otra opción pasaría por que probases algún plugin como el siguiente que sirve para evitar conflictos de jquery:
http://extensions.joomla.org/extensions/core-enhancements/performance/jquery-scripts/18327
Una vez activado y configurado tendrías que hacer pruebas en la web para comprobar que todo funciona, incluyendo una prueba de compra.
Una tercera alternativa pasaría por usar otro módulo de slider de los muchos disponibles para Joomla.
Gracias Pablo,
al final he tenido que optar por cambiar de slider porque no me funcionaba ninguna otra opcion
Ahora tengo otro problema y no se a que se debe
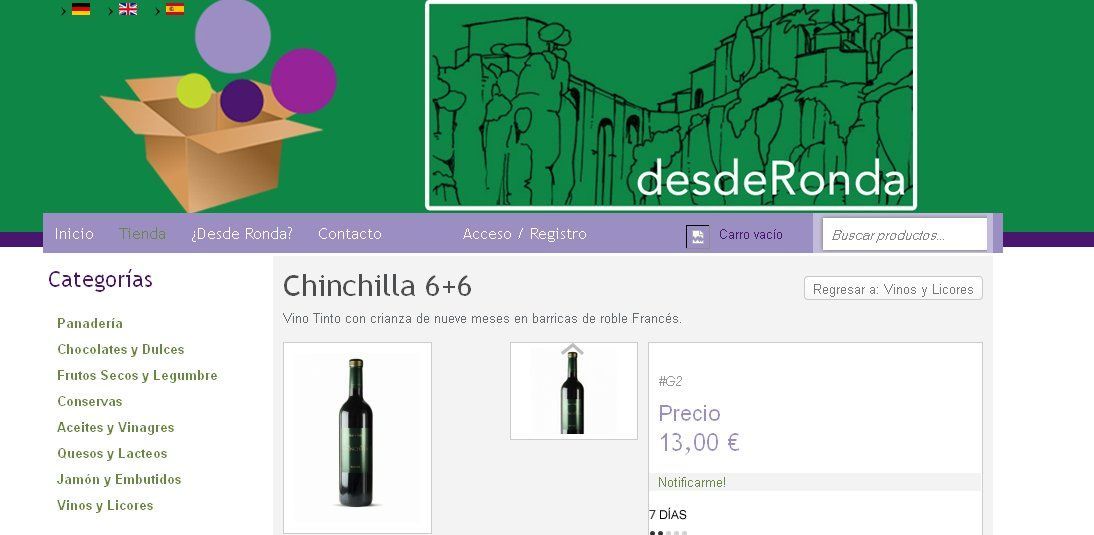
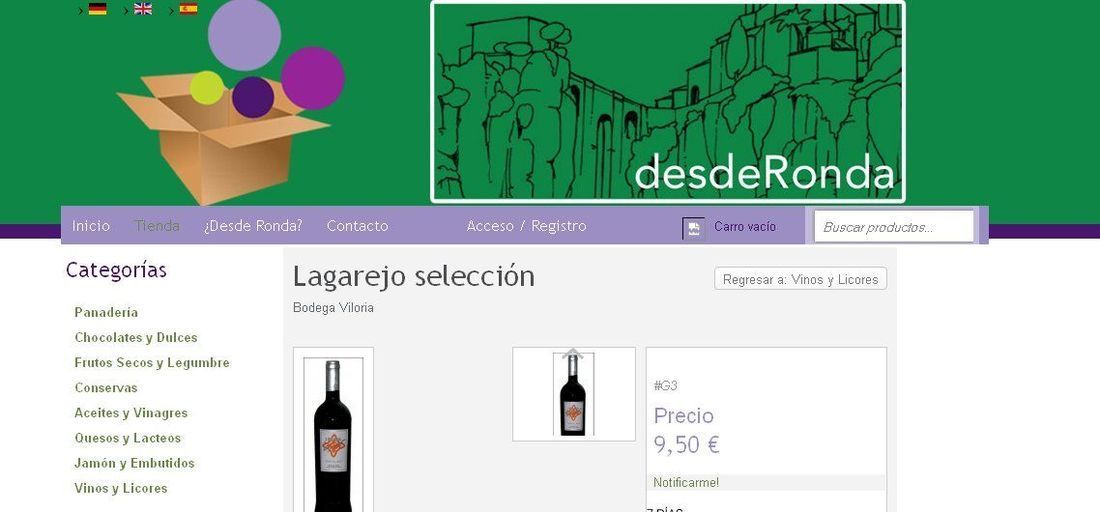
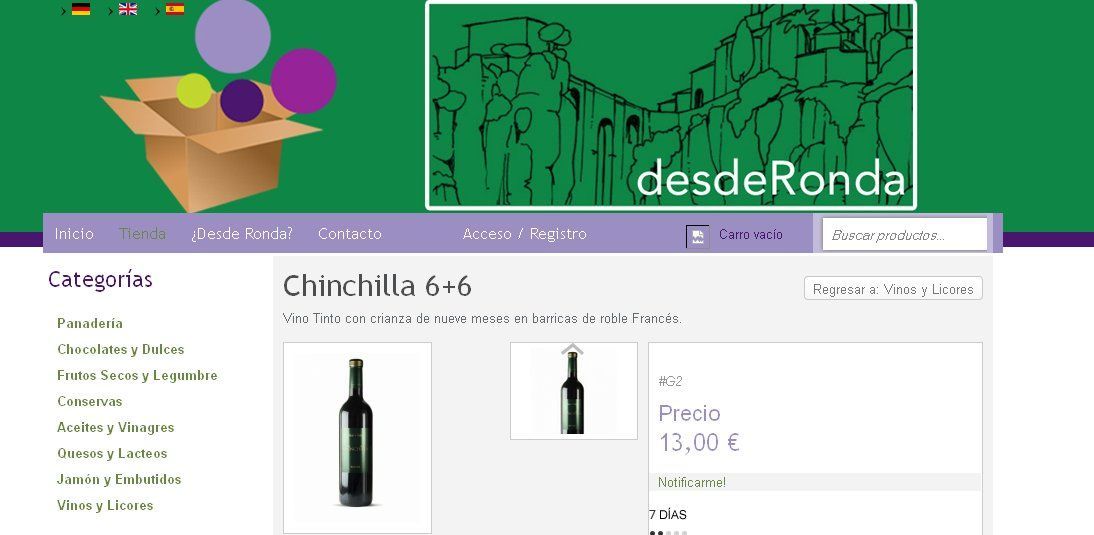
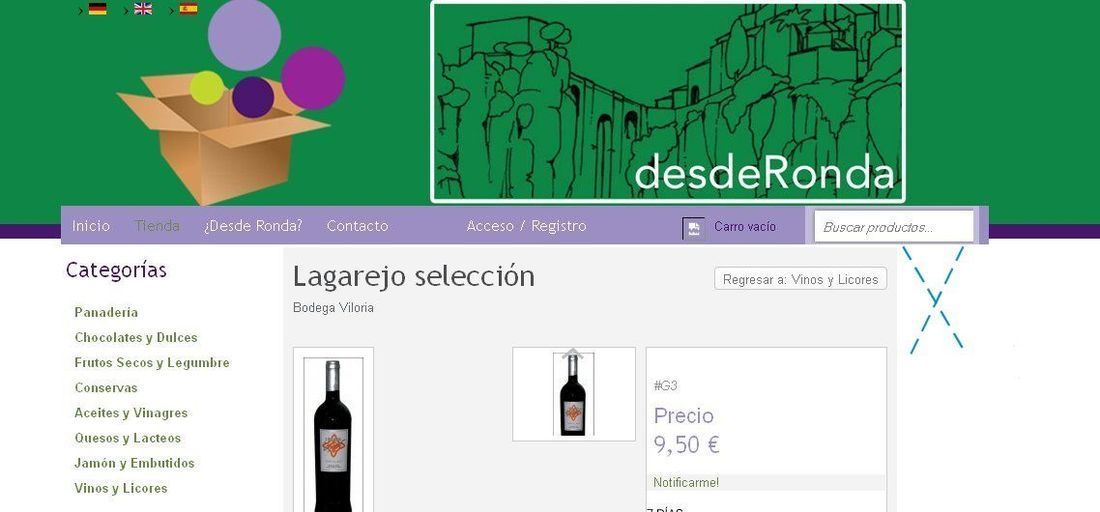
resulta que cuando entro a consultar los detalles de un productos, algunos me salen a pantalla competa y otros se quedan cortos, te mando dos capturas para que me entiendas
Un saludo y gracias de nuevo
Hola,
En las capturas de pantalla no acabo de entender el problema del que estás hablando. Tendrías que pasarnos los enlaces a esas 2 fichas de productos para que podamos ver el problema de forma directa.
Aquí las tienes:
Esta se ve bien (Me refiero al ancho del "marco" que esta por detrás de los datos del producto y que en esta caso termina a la altura de la caja buscar
Y en este se ve mucho más corto
He probado con cambios en las plantillas que se asignan en la configuración de categorías y productos en virtuemart, pero no me ha funcionado.
Un saludo
Hola
Supongo te refieres a :
Contenido solo visible a usuarios registrados
Veo que no tiene descripción, tendrías que colocar la descripción para que se vea correctamente
Saludos.
Hola,
No es problema de la descripción, pues tengo otros artículos con descripción y tampoco se ven completos, aqui lo podéis ver
Hola,
No tengo claro el error, ingreso al producto pero no visualizo algún problema.
Hola Mª Elenea.
Tendrás que modificar algo de código.
Edita el archivo virtuemart.css que se encuentra en la ruta:
templates/ot_ceramic/css/virtuemart.css
Busca La línea:
.productdetails-view {
float: left;
overflow: hidden;
}
Elimina la línea float: left quedando así:
.productdetails-view {
overflow: hidden;
}
Recuerda realizar una copia del archivo antes de hacer cualquier modificación.
Un saludo.
Hola
Se tendría que corregir por CSS , ubica el archivo :
/desarrollo/desarrollo/templates/ot_ceramic/css/customs.css
Al final agrega el siguiente código :
.productdetails-view{
width:100%;
}
Puedes usar el Administrador de Archivos de tu Capanel para hacerlo
Saludos.