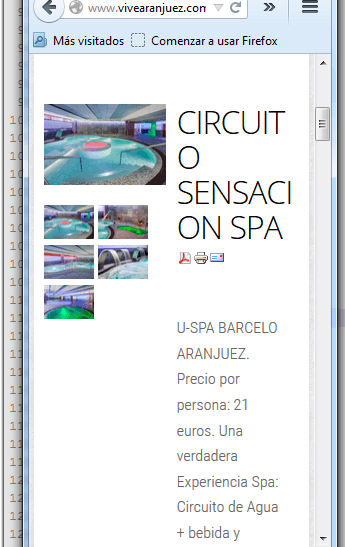
Buenas, al visualizar detalles de producto en móvil, descuadra la parte de descripción corta, precio, etc.
Joomla 3.4.1 y Virtuemart 3, con la plantilla Storebox
Es posible ubicar las imágenes encima del nombre del producto??
Os adjunto imagen
Muchas gracias, un saludo!
URL del sitio: Contenido solo visible a usuarios registrados
Hola
No he podido localizar la url que nos comentas. Para que le podamos ayudar indicanos la URL donde esta teniendo el problema, con el fin de analizar el código.
Saludos
¡Hola Jose!
Hemos revisado la página que nos comentas desde múltiples móviles y no encontramos el problema de tu consulta.
Puedes revisarlo desde:
Contenido solo visible a usuarios registrados
¿Podrías verificar si accediendo desde otro móvil te sucede lo mismo?
Agradeceríamos que nos especificaras un poco más tu consulta.
Saludos
Hola, Rafael
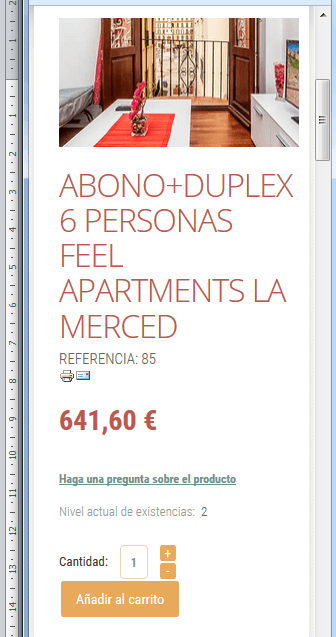
Lo que necesito es que la imagen del producto se vea encima del nombre en vez de a la izquierda, como en la imagen que adjunto de otra web que tengo con la misma plantilla Storebox y que puedes ver aquí:
http://www.sleepinfestival.com/tienda/pack-5-personas-101-sun-festival/abono-duplex4-la-merced-104-detail
Muchas gracias
Hola
Puedes corregir este comportamiento con CSS, ubica el archivo :
/clon2/clon4/templates/gk_storebox/css/template.css
Agrega el siguiente código al final
@media (max-width:700px){
.productdetails-view .productDetails > div{
float:none!important;
width:100%!important;
}
}
Saludos.
Muchas gracias, Jhon.
Solucionado!
Un saludo
Hola,
Nos alegra que te guste nuestro servicio.
Nos sería de mucha utilidad que nos dejases tu testimonio, solicitamos testimonios para colocar en nuestra página y ayudar a otros posibles clientes a decidirse por nuestros servicios:
Puedes crearlo aquí: www.webempresa.com/testimonios.html?view=form&layout=edit
Si nos quieres enviar tu testimonio podemos colgarlo en nuestra página con un link hacia la tuya que siempre te ayudará a posicionarte, nuestra página tiene un Page Rank de Google alto.
Si ya te lo solicitamos anteriormente y nos lo facilitaste, puedes dejar otro testimonio si tienes otra página que quieras posicionar mejor al tener un link en la nuestra con tu testimonio.
Gracias por publicar tu testimonio y por tus palabras de agradecimiento.