las miniaturas no me funcionan bien en la versión móvil, las miniaturas del producto no me deja desplazarlas ,hay alguna manera de que el plugin solo funcione en version web y en el movil se vieran todas las miniaturas, o otra opcion algun complemento q funcione bien para ver las miniaturas
Hola Francisco,
Puedes indicarnos cual es la URL del sitio web donde no funcionan las miniaturas ? de esta forma podremos verificar con mayor detalle lo que nos comentas
Un Saludo
en todos los modelos de vituemart
http://www.webmastergmas.com/index.php/es/botas-bajas/alameda.html
Hola Francisco,
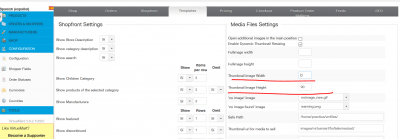
En este caso prueba establecer los tamaños para las versiones Thumbnail de tus productos en la sección Viertuemart -> Configuration -> Templates -> Media Files Settings
Por ejemplo puedes probar establecer 100px de altura y 200 px de anchura.
Comprueba esto y nos comentas como ha ido todo
Un Saludo
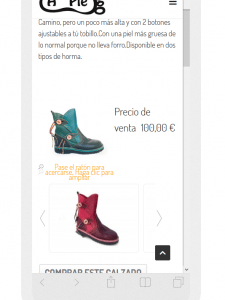
sigue sin variar ya que la miniaturas las coge del plugin lo q digo es que si hay alguna manera de q la web se vea en el movil igual que en la web
quiero q me aparezcan las miniaturas como en la web
Hola Francisco,
Según entiendo entonces puedes verificar si agregando el siguiente código css se aplica lo que requieres para las versiones móviles.
@media screen and (max-width: 426px) {
div#flexible-zoom-additionalImagesWrap {
width: 170% !important;
}
}
Este código puedes agregarlo directamente en el archivo style.css del tema que utilizas.
Un saludo
ahora se ve perfecto y otra cuestión en vez de en la versión móvil aparecer una sola miniatura pueden aparecer dos
gracias
Hola Francisco,
Puedes indicarnos en que dispositivos no se logran visualizar, he comprobado en la url que nos compartes y veo que se muestra de forma correcta
Con respecto a la visualización de los productos ya es es un carrusel este se adaptará a la resolución de la pantalla por lo que la forma correcta de añadirlo en el slider es un producto a la vez
Un Saludo
esto ya lo solucione
ahora se ve perfecto y otra cuestión en vez de en la versión móvil aparecer una sola miniatura pueden aparecer dos
gracias
solo me queda esto lo de ver mas de una miniatura en la versión móvil
de verdad muchas gracias
@grupotmsmedia-com
Hola Francisco,
Puedes intentar agregando el siguiente CSS:
@media only screen and (max-width: 767px) {
ul#FlexibleAdditionalGallery li{
max-width: 150px;
height: auto;
}
}
Saludos