¿Es posible hacer que se vea el Precio unitario del producto con impuestos en la cesta?
Se que virtuemart por defecto utiliza el precio unitario del producto sin impuestos en la cesta pero en mi caso necesitaría que el precio mostrado fuera con impuestos.
Lo he intentado, pero el precio sale siempre en blanco.
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
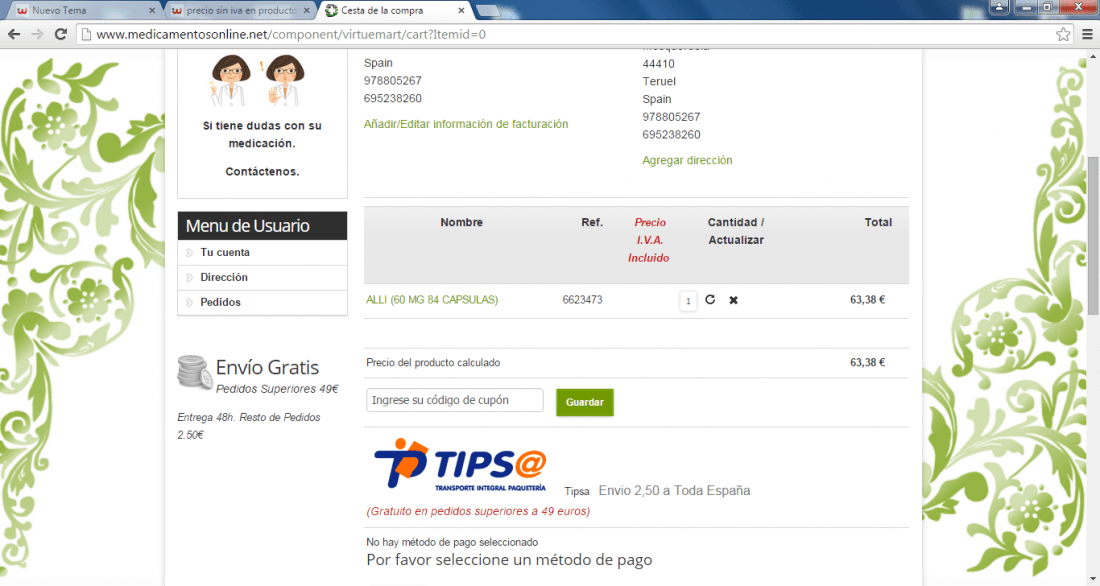
Realmente ese precio final con IVA ya se mostraría en la última columna del listado de productos en el carro.
Entiendo que lo que quieres es mostrar ese precio con IVA también en el campo "Precio I.V.A. Incluido" de tu carro de compra. Para ello tendrías que editar el archivo templates/NOMBRE_PLANITLLA/html/com_virtuemart/cart/default_pricelist.php y localizar un código como el siguiente:
prices['discountedPriceWithoutTax'] != $prow->prices['priceWithoutTax']) { echo '' . $this->currencyDisplay->createPriceDiv ('basePriceVariant', '', $prow->prices, TRUE, FALSE) . '
'; } if ($prow->prices['discountedPriceWithoutTax']) { echo $this->currencyDisplay->createPriceDiv ('discountedPriceWithoutTax', '', $prow->prices, FALSE, FALSE); } else { echo $this->currencyDisplay->createPriceDiv ('basePriceVariant', '', $prow->prices, FALSE, FALSE); } ?>
Tendrías que cambiarlo por este otro:
prices['discountedPriceWithoutTax'] != $prow->prices['priceWithoutTax']) { echo '' . $this->currencyDisplay->createPriceDiv ('basePriceWithTax', '', $prow->prices, TRUE, FALSE) . '
'; } if ($prow->prices['discountedPriceWithoutTax']) { echo $this->currencyDisplay->createPriceDiv ('salesPrice', '', $prow->prices, FALSE, FALSE); } else { echo $this->currencyDisplay->createPriceDiv ('basePriceWithTax', '', $prow->prices, FALSE, FALSE); } ?>
Es posible que esto funcione. Recuerda hacer una copia de seguridad del archivo antes de modificarlo, por si se producen errores.
Funciona correctamente.
Muchas Gracias.