Hola,
nuestro cliente quiere que se vea el producto de forma unitaria con su precio en el escaparate pero a la hora de vender que sea por cajas. O sea, que aparezca el precio unitario del producto en el escaparate, y una vez dentro del producto al añadir al carro se añada el precio total de la caja de ese producto. Es decir el precio unitario de dicho producto x 4, x 6, x 8, etc. dependiendo de las unidades que contenga la caja.
Espero que haya quedado claro
Saludos
URL del sitio: Contenido solo visible a usuarios registrados
Hola
Te refieres a que un producto puede tener dos precios diferentes de acuerdo a en que pantalla lo este viendo?
No he visto esta opción en virtuemart y creo que te complicarías, lo ideal sería ocultar el precio en el escaparate y luego cuando entre al detalle de producto lo pueda ver
Saludos.
Gracias Jhon
Bueno, el cliente insiste en que aparezca el precio unitario en el escaparate. Habría que intentar solucionar la parte del detalle del producto. No sé si existe algún plugin, módulo o incluso programación personalizada?
Saludos
Hola
Lo único práctico que se me ocurre es mostrar este precio como parte de la descripción del producto, y luego mostrar esta descripción o parte de esta en el listado de productos
Luego poner algún tipo de clase CSS para poder ocultar esta parte de la descripción en el detalle del producto.
Ten en cuenta que desde foro no vemos temas de programación y sólo podemos darte generalidades.
Saludos.
Sí, quizás lo mejor sería poner el precio unitario en la descripción del producto en el escaparate y en el detalle poner el precio total por caja. Por cierto ¿cómo se oculta el precio en el escaparate, según indicabas en tu primera respuesta?
Saludos
Hola
Tendrías que hacerlo en la vista html de tu editor, por ejemplo en el texto que quieres ocultar
Texto a ocultar Texto que se quiere mostrar siempre
Es decir colocas parte del texto en una etiqueta html con una clase que posteriormente se usará para el CSS para oculltarlo sólo en el detalle de producto
Saludos.
Hola
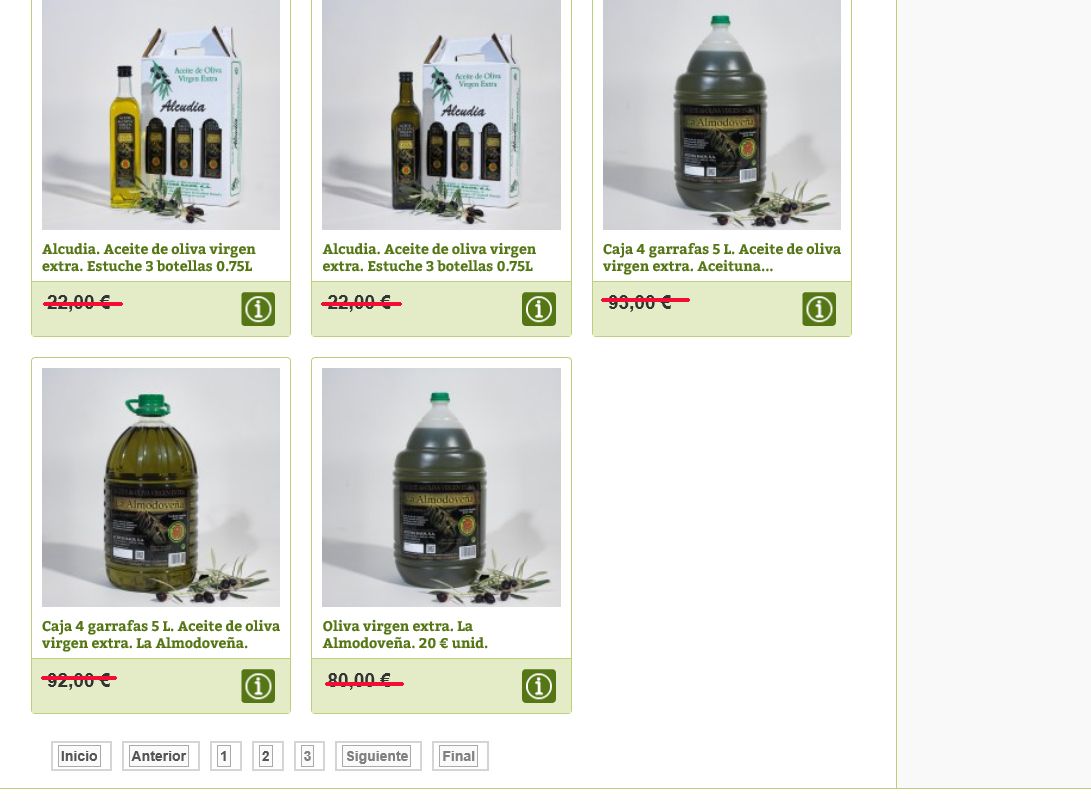
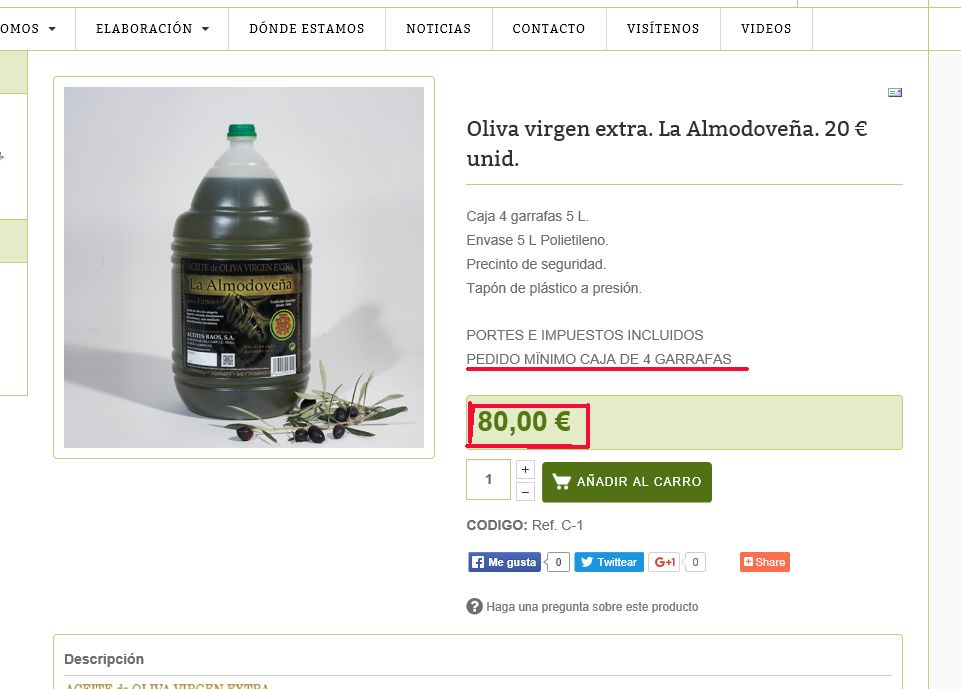
Disculpa pero no me acabo de enterar. Creo que de lo que estamos hablando es de eliminar los precios del escaparate (ver precios 1) y que únicamente aparezca el precio total de compra en el interior (ver precios 2).
No sé a que editor te refieres para poner la clase CSS "ocultar". En el supuesto ejemplo de precio unitario 20€ y precio total de compra 80€, ¿Cómo sería?. Además ¿esto hay que hacerlo uno por uno?
Saludos
Hola
Yo me refería a la descripción del producto, en donde pones el detalle de producto, pero como lo planteas creo que también es práctico, el problema sería en este caso quitar el texto sobrante del nombre del producto ya que aqui no puedes usar html.
Veo que ya no se muestra el precio en el front-end de tu sitio
Contenido solo visible a usuarios registrados
Lo que queda seria :
1- Mostrar primero el texto completo del nombre del producto en el inicio
2- Oculta posiblemente usando javascript la parte final del texto del nombre del producto
Para el punto 1 te sugiero revisar:
https://www.webempresa.com/foro/16-Pack-Tienda-Joomla/70706-los-nombres-de-los-productos-no-caben-se-ven-cortados.html , tend´rias que buscar en los archivos de tu template
Para el punto 2 te recomiendo primero standarizar como mostrar el precio final, posiblemente con una carater de separación al final como un "." o un guion "-" , luego tendrías que usar un javascript para ocultar la parte final del texto.
Saludos.
Hola
Posiblemente no esté explicando bien lo que necesitamos. Lo que queremos es que en la parte del escaparate ( foto 1) aparezca el precio unitario de una garrafa (ej. 20€), y dentro, en el botón de añadir al carro, (foto 2) el precio final de compra de la caja de 4 garrafas (80€).
Si esto no se puede hacer, la opción sería quitar los precios del escaparate (foto 1) y mantener los del detalle (foto 2). Los textos y descripciones ya los ajustaríamos.
Por último, los precios si se muestran en el front-end del sitio, lo que pasa es que, de momento, no todos los productos tienen asignado el precio.
Espero que haya quedado claro en esta ocasión.
Saludos
Hola
Efectivamente no es posible mostrar precios diferentes en distintas pantallas por lo que lo una opción se ocultar los precios en el front-end del sitio, poner los precios por unidad como parte del nombre del producto, luego al entrar al backend se mostrará el precio de caja.
Ahora lo que te venía comentando es, primero para ver todo el nombre de producto completo en el front-end ya que si revisas no se muestra completo.
Lo otro que te comento sería más complejo, se trata de ocultar la parte final del nombre del producto, (el precio por unidad) cuando se esta en el detalle
Saludos.
Ok.
Lo que no me queda claro es cómo ocultar los precios en el front-end.
Saludos
Hola
La manera rápida sería ocultarlo por CSS, primero agrega el archivo CSS personalizado
https://www.webempresa.com/blog/agregar-archivo-css-personalizado-para-plantillas-gantry.html
Luego agrega el siguiente código en este archivo :
.productlist .PricesalesPrice{
display:none!important;
}
Saludos
Gracias Jhon, creo que esto podrá valer.
Saludos