Saludos,
Les comento que instale el componente de joomsef, e instale la version para virtuemart, me funciona correctamente pero se me pierde la imagen al agregarlo al carro. Anteriormente me funcionaba pero cuando instale el joomsef se direcciona incorrectamente.
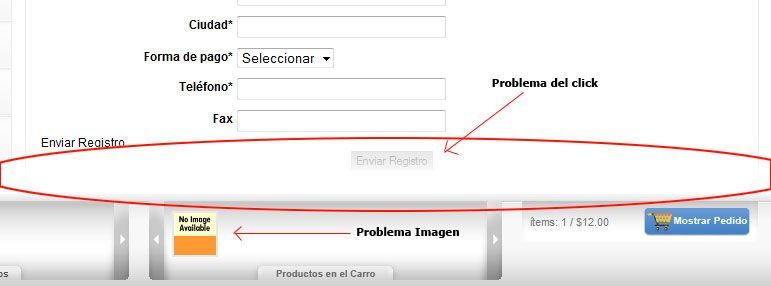
Otro problema que tengo es que en la parte inferior existe como un tipo de imagen con gradient que no logro identificar el mismo no permite hacer click en los links o botones hay que correr la pagina para arriba para poder hacerle click, note el problema porque el cliente tiene una laptop y por la pantalla pequeña se presento este incoveniente. Adjunto la imagen para una mejor visualizacion.
El sitio es http://www.webpartyzone.com
Johnny. 
Hola Johnny,
Respondo punto por punto:
- Les comento que instale el componente de joomsef, e instale la version para virtuemart, me funciona correctamente pero se me pierde la imagen al agregarlo al carro. Anteriormente me funcionaba pero cuando instale el joomsef se direcciona incorrectamente.
El componente Joomsef parece que tiene algunos errores, genera bien las url's amigables para Virtuemart, pero no trabaja correctamente con los módulos del mismo.
Se puede usar los parámetros de SEO del propio Joomla!, y para Virtuemart extensiones del tipo: http://extensions.joomla.org/extensions/extension-specific/virtuemart-extensions/virtuemart-administration/6879 que no generan url's en la base de datos, con los consiguientes problemas de cache, si no que la genera sin incluir en base de datos.
- Otro problema que tengo es que en la parte inferior existe como un tipo de imagen con gradient que no logro identificar el mismo no permite hacer click en los links o botones hay que correr la pagina para arriba para poder hacerle click, note el problema porque el cliente tiene una laptop y por la pantalla pequeña se presento este inconveniente. Adjunto la imagen para una mejor visualización.
Esto es un problema de plantilla, que no permite el doble uso con pc standard y dispositivos móviles, en el caso de tener esa necesidad te aconsejo plantilla del tipo: http://templates.joomlart.com/ja_kyanite_ii/ que como verás en su parte inferior, permite alternar ese tipo de visualización.
Saludos,
Estimado Jordi, muchas gracias por responderme.
Te cuento que lastimosamente no puedo utlizar sef para dicho template ya que si activo el de joomla o el joomsef la imagen se desaparece, desconozco el motivo, no parece estar optimizado. Ahora la segunda opcion sobre cambiar la plantilla no la puedo tomar ya que el cliente aprovo dicha plantilla y es imposible cambiarla en este momento tengo que encontrarle solucion a ese problema.
Saludos.
Johnny.
Hola,
Envíanos la url donde podamos reproducir el error para ver que creemos que está pasando, con el joomsef activado y que podamos ver el error que mencionas.
Saludos Lucas,
Hice una copia del sitio para una mejor visualizacion:
1) url= http://www.webpartyzone.com/fiestas-infantiles , aqui no tiene activo el sef ni de joomla y no esta instalado el joomsef, funcionan las imagenes de la parte inferior pero todavia no he podido sacar el gradient que mostre en la imagen anterior que en pantallas pequenas es mas notorio. Las url funcionen correctamente.
2)url= http://www.webpartyzone.com/fiestas-infantiles1 , aqui esta instalado el joomsef, pero los modulos no funcionan, por ejemplo http://www.webpartyzone.com/fiestas-infantiles1/suministros-xm-tenemos-gran-variedad-a-elegir-xm.htm si se da click en ninos o ninas tiene incorrecto la url. La imagen se pierde.
Me urge mas lo del gradient que impide que se haga click. Ya que en la compra el formulario queda muy abajo y no permite dar click en el boton.
Saludos.
Hola johnnyheredia,
Yo he probado a comprar varios productos y se añaden bien, y el gradiente de las imágenes inferiores no molesta para que se visualicen correctamente los productos añadidos.
Ademas veo que si quitas la imagen horizontal inferior se pierde el efecto del footer, así como si eliminas o comentas alguna de las líneas que cargan los 3 rectángulos degradados del footer, los resultados son poco estéticos, derivado de la estética particular con que esta realizada la misma.

Saludos
Estimado gnumax,
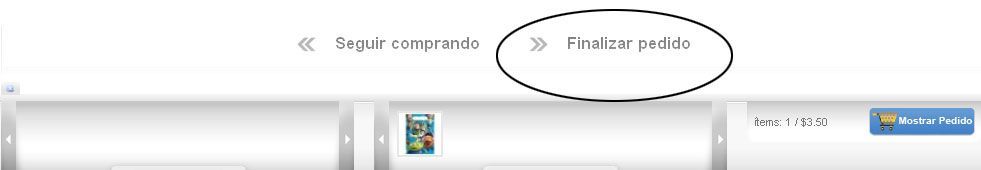
Los productos se anaden bien, el problema es cuando algun link esta cerca de la parte inferior. Por ejemplo, en el momento de terminar de hacer la compra y quieres finalizar el pedido y se encuentra cerca de la canasta en la parte inferior no podras hacer click. En pantallas grandes no es notorio esto.
Saludos.

Hola johnnyheredia,
Si ese es un efecto que acabo de ver en el netbook que se esconde porque la parte inferior de la plantilla, al ser fija termina tapando lo que baja al hacer scroll y eso incluye los textos de "Finalizar pedido".
De momento seria bueno que arregles el link:
y lo pongas así:
http://www.webpartyzone.com/fiestas-infantiles
Ya que cada vez que hay que consultar tu web tenemos que andar copiando y pegando 🙂
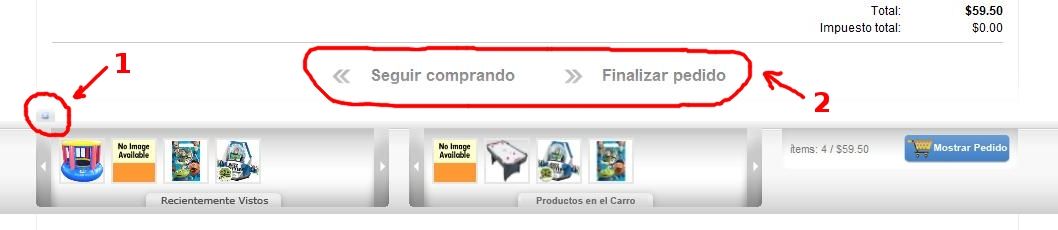
Revisando nuevamente creo que el problema esta por un lado en la plantilla, no es la más acertada para este tipo de web (Tienda) y que hay detalles que solo un usuario con mucho tiempo o conocedor podrá llegar a percibir, como por ejemplo que para replegar el footer tenga que hacer click en el mini-boton (1) y que hayas situado la opción de Finalizar pedido (2) en esa posición.
Se me ocurre en todo caso que podrías editar la hoja de estilos CSS y ampliar el padding de ese objeto para que aunque haya mucho scroll vertical hacia abajo, nunca se cubra del todo, aunque no se como quedaría claro, seria cosa de ir probando.
Saludos 
Saludos gnumax,
Efectivamente la plantilla no es muy amigable me voy a demorar un poco en poder quitar dicho gradient mediante el css ya que se mueve todo y se hace realmente un problema pero vamos a ver que se puede hacer.
saludos.
Hola
¿Y no puedes forzarlo para que se muestre siempre encima ese objeto y no se oculte?
Saludos












