Hola,
Tengo problemas con estos módulos defaults de virtuemart.
VirtueMart Random Products
VirtueMart Featured Products
VirtueMart Product Scroller
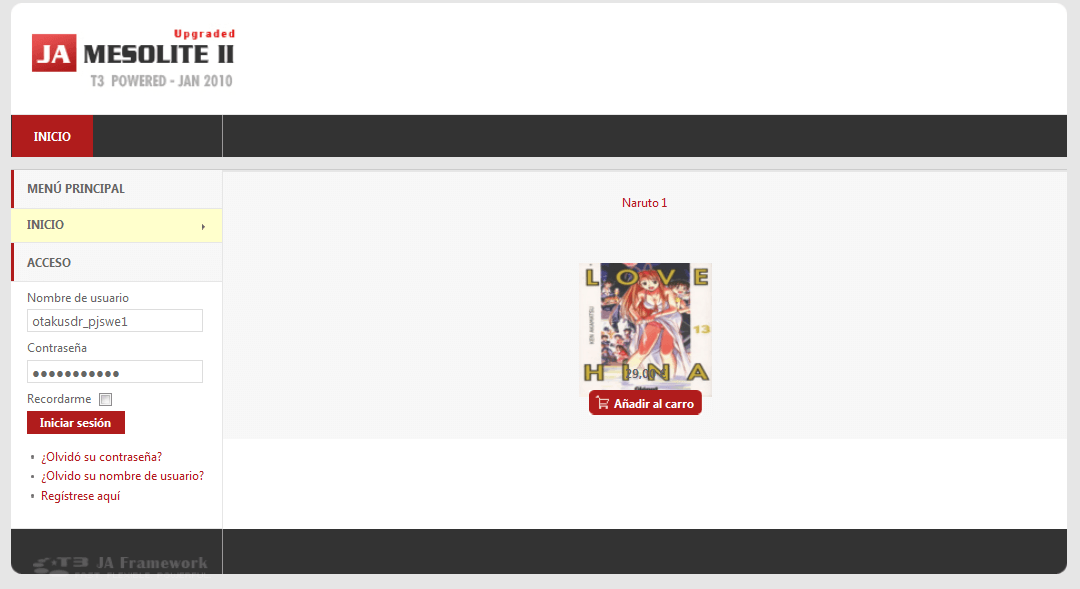
Si entrais en www.otakusdream.es tengo una muestra del problema. tengo un producto de la tienda con el módulo VirtueMart Featured Products. Como podeis comprobar la imágen 120x120 se come el precio y deja una separación exagerada entre la foto y el nombre del producto.
Me gustaría subir la foto para que saliera todo bien cuadrado y no se donde lo puedo hacer esto. Este problema me sucede con los 3 módulos.
Adjunto una foto por si hubiera algun problema con la direccion web.
Muchas gracias. 
Hola Blaster,
Seria interesante, para ver mejor el problema que al menos subieses 3 productos para que aparezcan en el módulo de tu captura, de forma que podamos ver finalmente como quedan cuando hay más productos publicados, ya que ahora muestra un formato que se supone no sera el normal habiendo más productos.
Además seria interesante que habilitases algún módulo en la parte derecha (carrito, modulo de productos en scroll, etc,.) que permita ver más equilibrada la plantilla, tal como se muestra en la demo nativa de la JA Mesolite II.
A partir de esos cambios seguimos comentando lo que vaya surgiendo hasta dar con los problemas de estilos y poder subsanarlos. 🙂
Saludos
Hola,
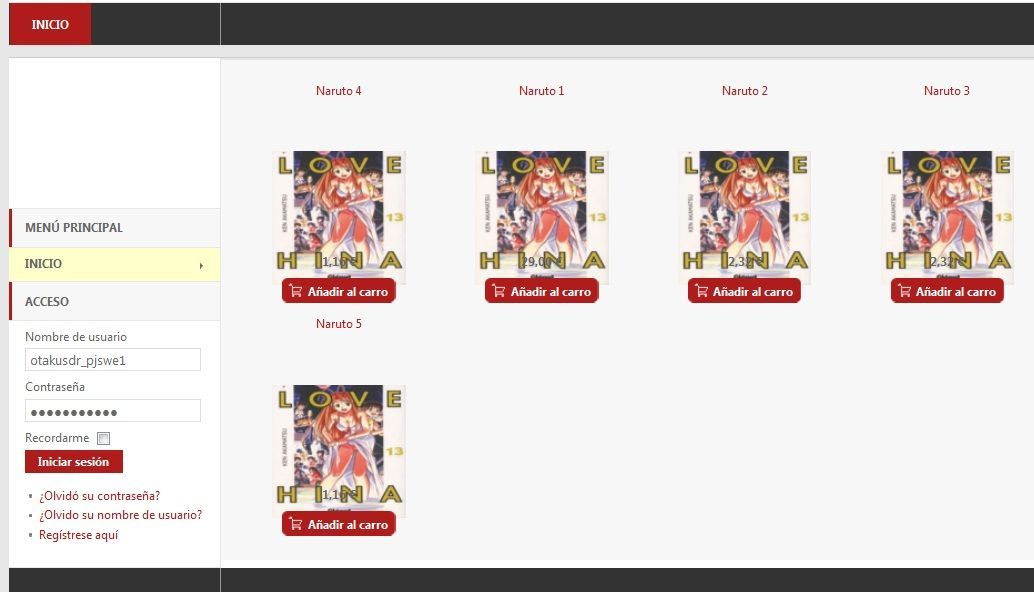
Después de crear 5 productos y poner un módulo en la Derecha/iz aquí tienes las fotos y en todos los módulos sale la foto descolocada, si se pudiera subir esa foto estaría arreglado. Lo que me interesa es el VirtueMart Random Products porque tengo que poner muchos artículos.
Adjunto 2 Fotos 
DP: este problema me sucede con todas las plantillas que he probado y algunas hasta de pago. Lo mas curioso es que si entras en apartado Tienda los articulos se ven bien. Solo sucede en el Indice de la web.
Hola Blaster,
Vamos por partes, detalles importantes:
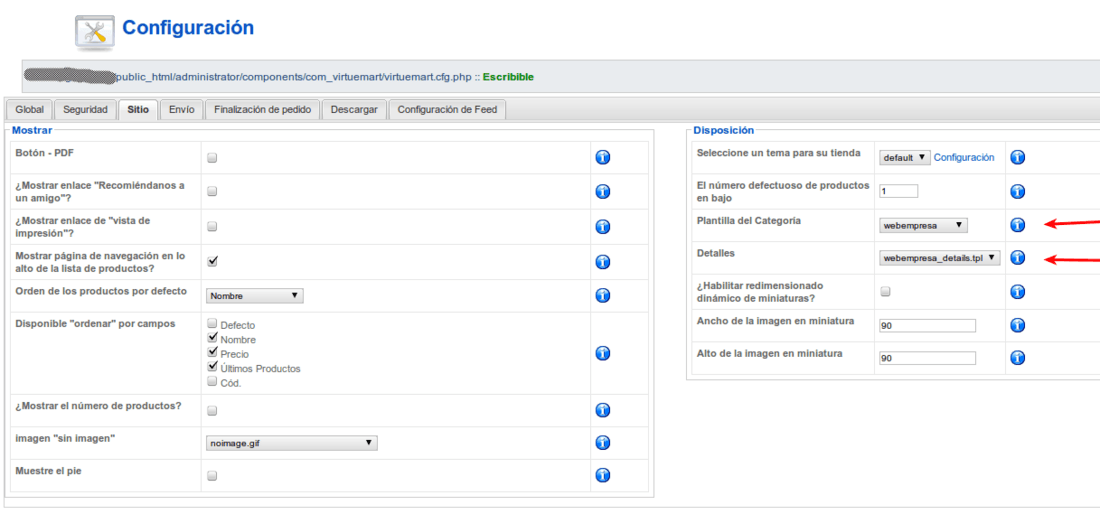
- Que plantillas estas utilizando en Configuración, Sitio, Disposición, Plantilla del Categoría y Detalles.
- Que tamaño tienen las miniaturas que estas creando. (Mira en Ancho de la imagen en miniatura y Alto de la imagen en miniatura) verifica que sean proporcionales, preferiblemente cuadradas (90x90, 120x120, etc.).
- Que versión del Módulo de productos estas utilizando (lo ves en Extensiones, Instalar/Desinstalar, Módulos)
- Que versión de VirtueMart estas utilizando.
Saludos
Hola,
Respongo a todas las preguntas:
- Que plantillas estas utilizando en Configuración, Sitio, Disposición, Plantilla del Categoría y Detalles.
La plantilla que estoy utilizando: Tema (Default), plantilla categoria (browse_3), detalles (flypage.tpl),
- Que tamaño tienen las miniaturas que estas creando. (Mira en Ancho de la imagen en miniatura y Alto de la imagen en miniatura) verifica que sean proporcionales, preferiblemente cuadradas (90x90, 120x120, etc.).
Todas las imágenes tienen 120x120
- Que versión del Módulo de productos estas utilizando (lo ves en Extensiones, Instalar/Desinstalar, Módulos)
mod_virtuemart_featureprod 1.1.0
mod_virtuemart_randomprod 1.1.0
- Que versión de VirtueMart estas utilizando.
VirtueMart 1.1.5 stable
Gracias.
Hola Blaster
Creo que tu problema radica en el template que estas usando, es decir el template del sitio, si quieres tener una apariencia más profesional deberías considerar comprar un template para tu sitio el cual también incluya un template para virtuemart y no usar el default.
Otra opción es que realices modificaciones de los archivos de estilos del template que tienes actualmente, para esto puedes ayudarte del complemento de firefox llamado firebug:
Saludos.
Hola Blaster
Según veo tu template si es comercial, por lo que, lo que coloqué en el post anterior fue apresurado.
Lo que deberías hacer es utilizar el theme del template y no utilizar el theme default.
Desde el panel de control de virtuemart , configuración => sitio =>tema para tu tienda.
Si aún no lo tienes instalado y sólo vez el tema por defecto, descarga el theme de mesolite II para virtuemart desde la página de joomlart, busca un archivo:
JA Mesolite II VM theme for Joomla 1.5
Al descomprimir los archivos debes copiarlos a las rutas indicadas
Pruébalo y nos cuentas como te va.
Saludos.
Pues desintalando el template y volviendo a instalar el pack joomla + virtuemart tienda de 0, me sale.
! PHP for the selected domain has failed.
Pack JoomlaSpanish is unable to install to a domain where PHP is not working.
webempresa can help you resolve this error.
Error code: 1; HTTP code: 500
Hola,
Si te da ese error es porque tienes permisos 777 o 666 en algún fichero dentro de tu hosting y no te dejará instalar el pack o ejecutar el joomla, en nuestro hosting los permisos para cualquier fichero dentro de public_html tiene que ser 755 para carpetas o 644 para ficheros.
Hola, tenía el mismo problema y encontré esta solución
Modifica el archivo:
/components/com_virtuemart/themes/default/templates/common/productsnashop.tpl.php
Aumenta el tamaño de la imagen cambiardo el valor "height: px"
Ejemplo:
<div style="height:270px;width: 100%;float:left;margin-top:-15px;">
A mi personalmente me funciona, pruebalo.
Un saludo.
Hola Blaster
Si has logrado instalar con éxito el template y luego el theme de tu template para virtuemart tienes que seleccionar este theme y no el default.
Lo que te comenta Dani es válido si trabajas con el theme Default de virtuemart, pero como te comenté antes el theme de tu template podría solucionar el problema.
Saludos.
Hola, la verdad es que no encontrado el theme del template.
Ahora estoy con otro template y estoy usando el theme default. Con la información de Dani pude subir las fotos más arriba como quería.
Sin embargo me estaba planteando otra duda:
¿Como puedo hacer para que me salga el nombre del producto (o el precio) en verde si hay stock, en rojo sino hay stock. O simplemente un texto debajo del precio que ponga Disponible en color verde o No disponible en color rojo dependiendo del stock. Supongo que se hace con un div pero la verdad es que no domino mucho del tema.
Adjunto el php de productsnashop.tpl.php. (donde se tendra que poner el div supongo)
Muchas gracias por todo Dani y los miembros de webempresa.
Hola Blaster
Para que puedas utilizar la variable de stock en el archivo de template productsnapshot.tpl.php, será necesario pasar esta variable desde el archivo de clase /administrator/components/com_virtuemart/classes/ps_product.php (modificando el core de virtuemart)
Agrega la variable y posteriormente podrás hacer referencia en el archivo productsnapshot.tpl.php, tanto en la consulta sql como en la definición.
Una vez tienes la variable en el template ya puedes trabajar como gustes, definiendo estilos o imágenes si hay o no hay stock para un producto por ejemplo.
Saludos.
Estado mirando lo que me has dicho pero no logrado conseguir nada. ¿Hay alguna forma más fácil de conseguirlo?