Especificidad CSS
CONTENIDOS
Introducción
En esta lección vemos que selector CSS tiene prioridad para ser ejecutados por el navegador web.
Damos diferentes “pesos” a cada tipo de selector para tener una idea de cual se aplicará finalmente.
También vemos el uso de !important como método definitivo para la sobrescritura de prioridad.
Tipos de Selectores
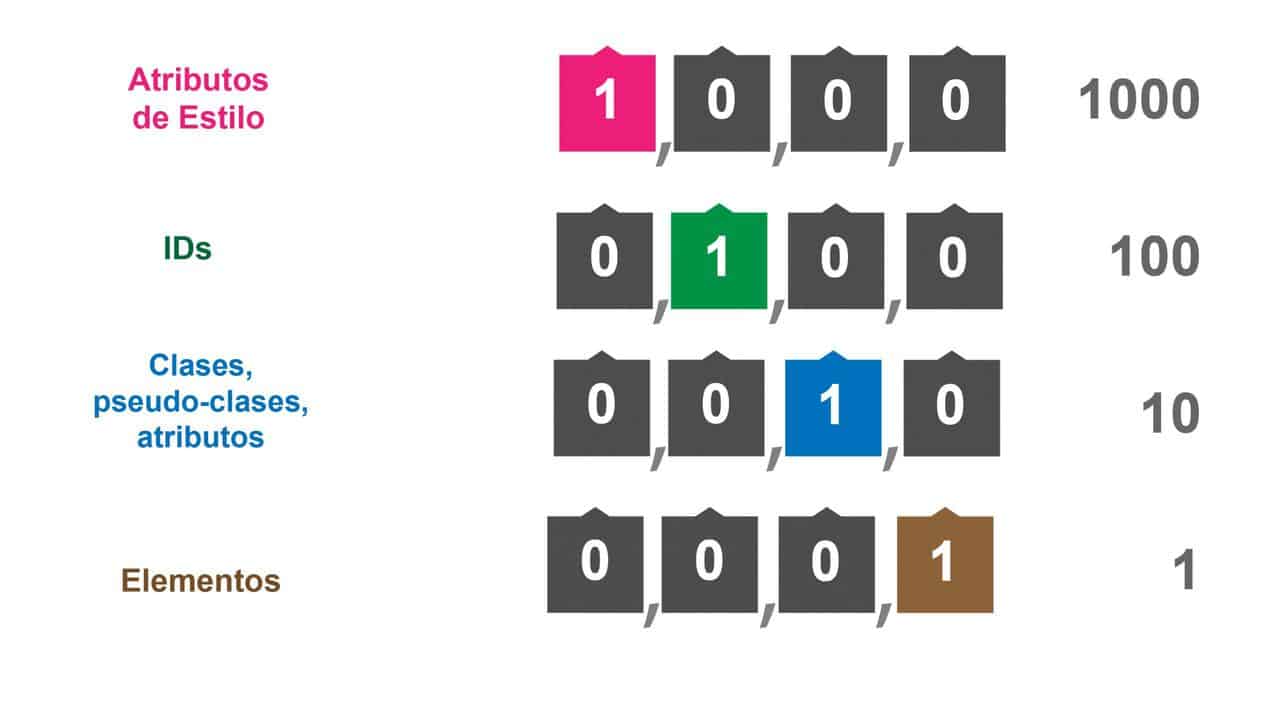
En la siguiente imagen vemos los distintos “pesos” por cada tipo de selector, por ejemplo para elementos tenemos un peso más bajo, para atributos de estilos tenemos el mayor peso.
Ejemplos:
- Elementos: h1, h2, p, span, … etc.
- Clases: .container, .blog, … etc.
- IDs: #footer-1, #widget-3, … etc.
- Atributos de estilo: style=“color:red”, … etc.

Distribuyendo los pesos.
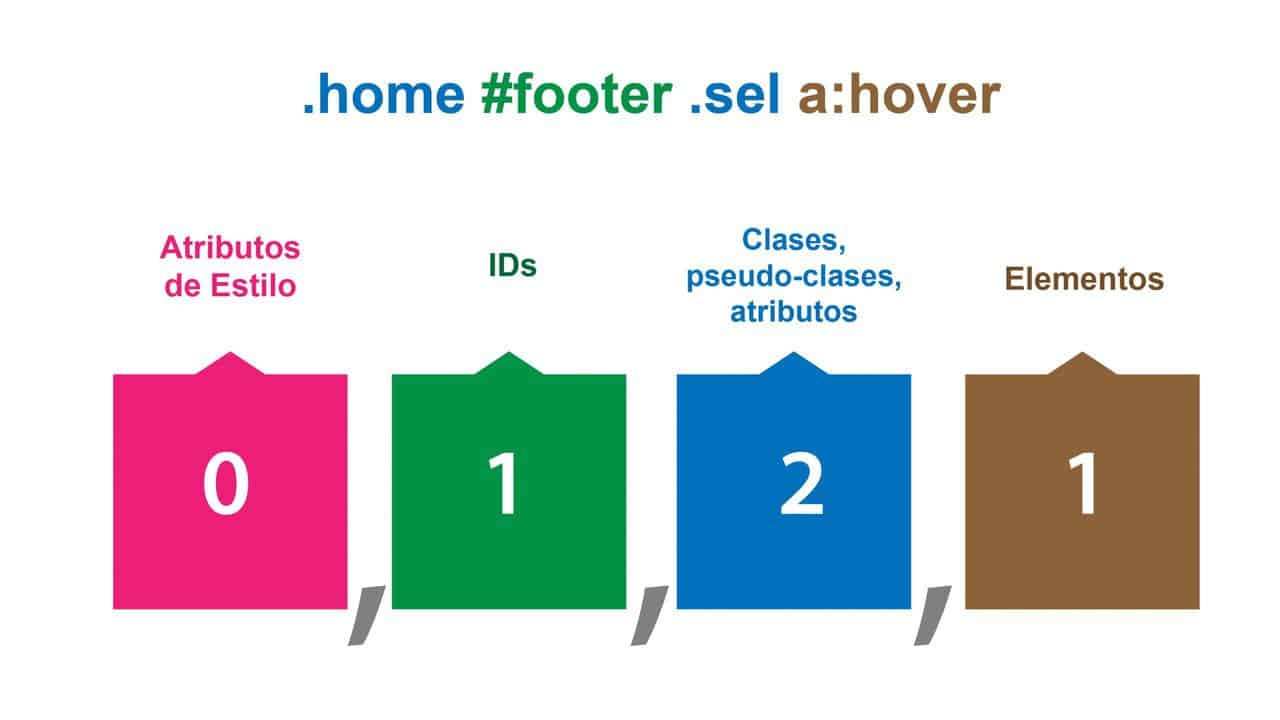
En este selector: .home #footer .sel a:hover

- Clases: .home, .sel
- IDs: #footer
- Elementos: a
Por lo tanto, tengo un ID dos clases y un elemento, con un peso total de: 121.
Un ejemplo práctico del uso de selectores
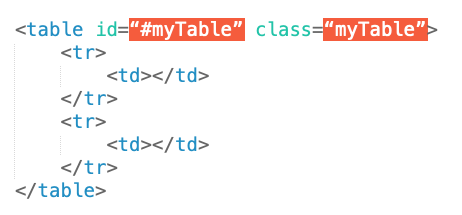
Supongamos que tengo esta estructura HTML de una tabla con sus filas y celdas.

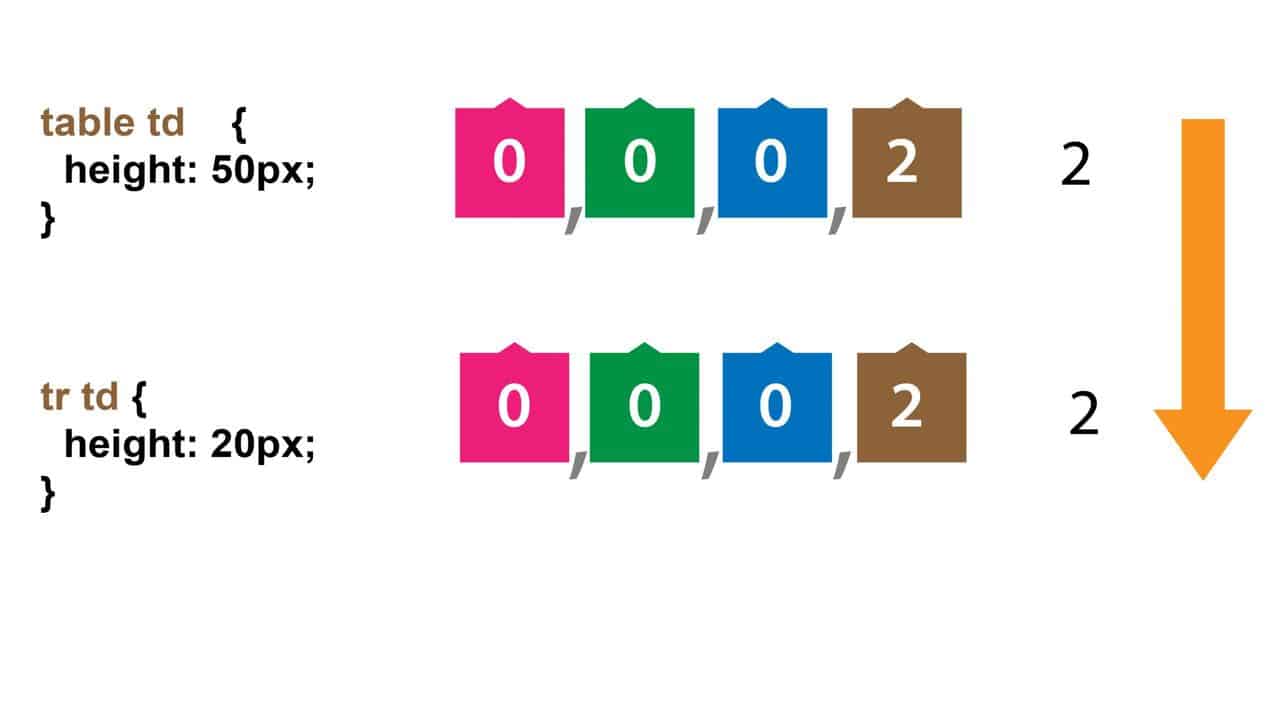
Y que tengo aplicado diferentes estilos CSS que usan diferentes selectores para especificar el alto de la celda, la pregunta es, ¿cuál será el alto que se aplicará?
- El primer selector tiene dos elementos, por lo tanto su peso será 2.
- El segundo selector tiene un ID y un elemento por lo tanto su peso será 101.
- El tercer elemento tiene una clase y un elemento, con un peso de 11.
Todos los selectores anteriores cambian el alto de la celda de la tabla, sin embargo sólo se aplicará uno de ellos, el que tenga el mayor peso, es decir 101, por lo tanto el alto de la celda de la tabla será de 20px.
¿Qué sucede si los selectores tienen el mismo peso?
En la siguiente imagen veremos que hay dos selectores con el mismo peso para aplicar una altura a la celda de nuestra tabla de ejemplo.

En este caso se aplicará el que se lee al final, es decir la altura de la celda será de 20px.
¿Y el uso de atributos de estilos e !important?
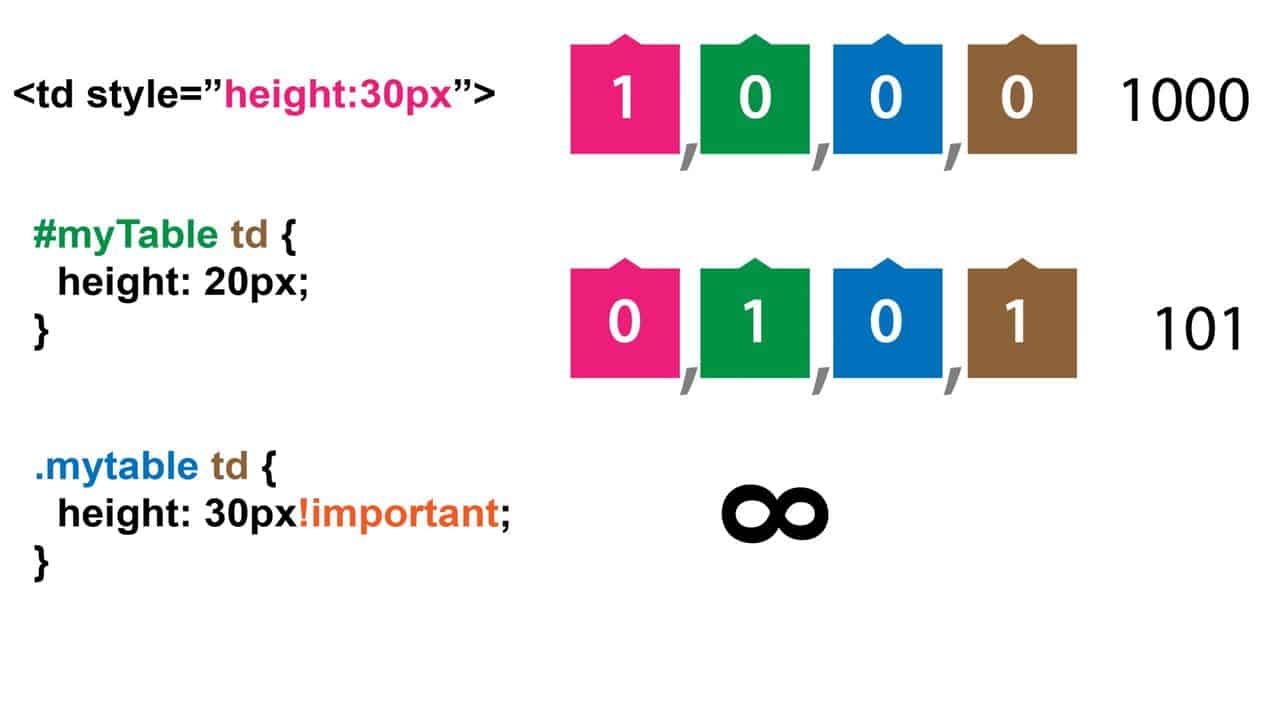
Variamos un poco la estructura HTML de nuestra tabla para incluir atributos de estilo, y quedaría de la siguiente forma:

Aplicando atributos de estilos y además el uso de !important tendremos los siguientes pesos:

- Vemos que los atributos de estilo tiene un peso 1000.
- El selector de ID con elemento tiene un peso de 101.
- Sin embargo el uso de !important en este caso tiene un peso “infinito”.
Por lo tanto la altura de la celda de la tabla será de 30px, pero debido al uso de !important
Cuestionario de Preguntas
