Crear una campaña de Popup
CONTENIDOS
Introducción
Los elementos de captación permiten involucrar a los usuarios en tu sitio a través de barras, ventanas o avisos modales, notificaciones y publicidad de página completa. Estos pueden iniciarse en diferentes momentos y con diferentes acciones, como por ejemplo la intención de salida (exit intent).
Para crear una campaña que implique el uso de popups o ventanas modales emergentes desde ir a:
Canales Elementos de Captación Nuevo
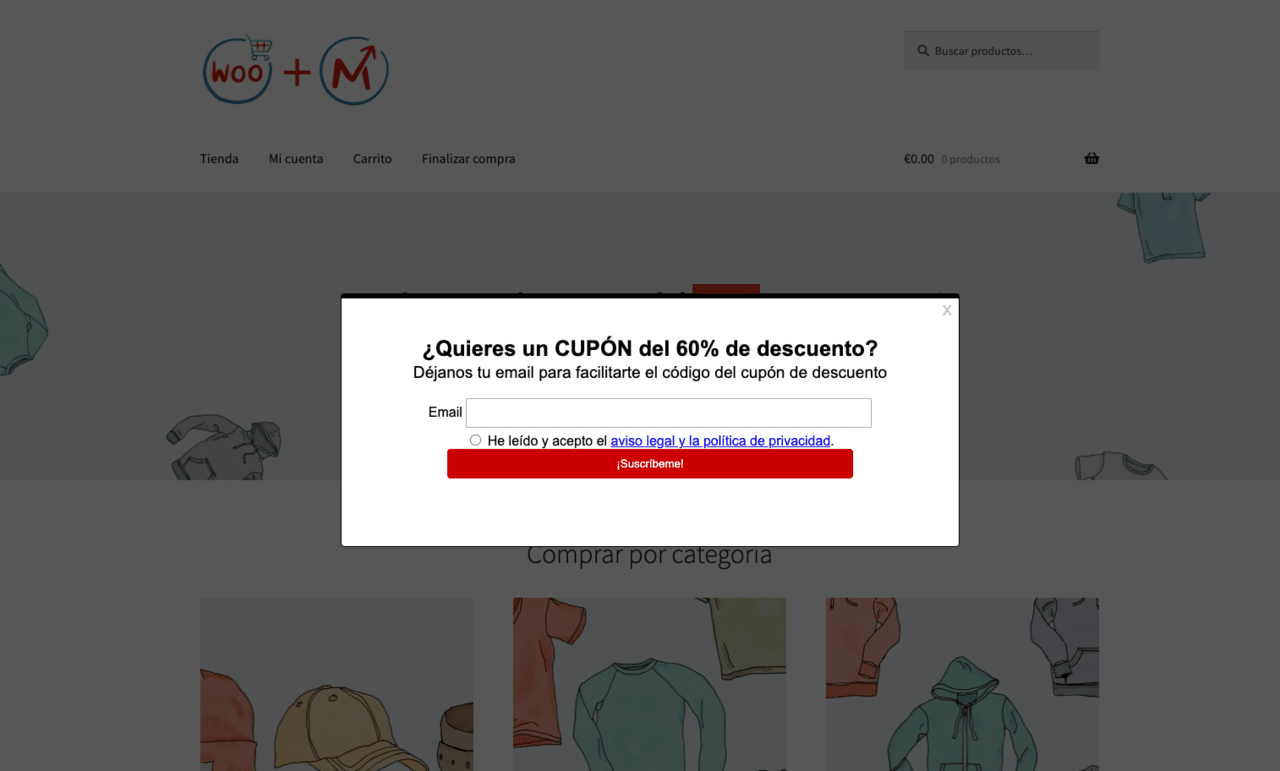
Ejemplo de campaña popup:
Url donde se mostrará el popup: https://cursos.webempresa.cloud/woocommerce/
Descripción: Campaña Popup para mostrar en landing CUPÓN 60% Descuento y captar a visitantes para convertirlos en clientes.
¿Qué debe ser el foco?
Enfatizar un enlace: Hacer que los visitantes hagan clic en una URL específica.
Animar? – Si
¿Cuándo participar? – Tras desplazarse a la mitad
Tiempo de espera antes de activar – 10 sec
¿Con qué frecuencia comprometer? – Una por sesión
¿Dejar de comprometer después de una conversión? – Si
¿Qué estilo debe utilizarse?
Barra: Muestra una barra en la parte superior de la página.
Modal: Mostrar una ventana emergente en el centro de la página.
Colocación: Medio
Notificación: Mostrar una pequeña ventana en una esquina de la página.
Página Completa: Muestra una ventana que cubre toda la página.
Colores
Color primario: 387ab1
Color del texto: 000000
Color del botón: cc0000
Color del texto del botón: ffffff
Contenido
Modo Contenido: Básico
Encabezado: TEXTO TEXTO TEXTO TEXTO….
Tagline: Opcional
Tipo de letra: Open Sans….
Enlace de texto: ¿Quieres un CUPÓN del 60% de descuento?
¿Abrir enlace en una ventana nueva?: Si
Custom CSS: No
Ejemplo de script:
<script src=”//tu-dominio-mautic.com/focus/4.js” type=”text/javascript” charset=”utf-8″ async=”async”></script>
¿Cómo insertar el script del popup en WordPress?
Se puede añadir directamente en el tema, editándolo, entre las etiquetas del mismo, aunque lo recomendado es utilizar un plugin de snippets que facilita mucho la inserción de este tipo de códigos javascript.
Para este tipo de snippets o códigos se recomienda el plugin Header Footer Code Manager (HFCM).
Los campos para añadir el script al plugin HFCM serian:
- Nombre: Popup – Cupón 60% descuenta a cambio de email
- Snippet tipo: Javascript
- Mostrar en el sitio: Páginas específicas
- Lista de páginas: Home
- Ubicación: Footer
- Mostrar en dispositivo: Mostrar en todos
- Estado: Activo
- Snippet/Código: <script src=”//tu-dominio-mautic.com/focus/4.js” type=”text/javascript” charset=”utf-8″ async=”async”></script>
Para probar que el formulario emergente de intención de salida funciona correctamente, debes abrir tu sitio web y comportarte como si fueses un visitante, aterrizando en la home y haciendo scroll por la página. Es entonces cuando debería aparecer la ventana emergente (popup).

Eso es todo. Ahí está el formulario emergente de generación de leads, que se mostrará a los visitantes del sitio cuando hagan scroll en la home del sitio.
Esto ayudará a aumentar los clientes potenciales generados por tu sitio web, de forma automática y para todos los visitantes durante el tiempo que dicho elemento de captación esté activo.
Conclusiones
Has llegado al final de este Curso de Mautic, donde hemos abordado lo esencial de marketing automation, el funcionamiento de las distintas opciones disponibles en el dashboard de Mautic, así como la creación de campañas, utilizando popups, formularios, activos, etc.
Esperamos que hayas podido aprender lo esencial para aplicarlo en mejorar la obtención de leads a través de tus sitios web (uno o varios), de manera que puedas mejorar las conversiones y la comunicación automatizada con tus contactos.
Certificado
Si has optado por realizar todas las lecciones del Curso, aunque las hayas completado aleatoriamente, y cumplimentado los cuestionarios de preguntas obteniendo un 100% de respuestas, podrás descargar tu Certificado de finalización de este Curso y nosotros estaremos felices de haber contribuido a tu formación.

Después de realizar los cuestionario de preguntas, desde Webempresa University ponemos a tu disposición el CERTIFICADO, que desde el menú “Mis Cursos” y en la pestaña de “Cursos completados” veras el botón “Ver Certificado” para descargarlo a tu ordenador.
¡Gracias por habernos acompañado durante todas y cada una de las Lecciones de este curso!
Cuanto más numerosas son las cosas que quedan para aprender, menos tiempo queda para hacerlas.
Marcel Prévost (1862-1941) Escritor francés.
¿Nos dejas tu RESEÑA u opinión breve de este Curso? 🤗
Debes ser logged in para enviar una reseña.
Tu opinión ayudará a que otros decidan realizar este curso y a nosotros nos anima a seguir ofreciendo contenidos de calidad para todos los públicos.
Si te parece oportuno también puedes valorarnos en Facebook o Google, así darás visibilidad a nuestros Cursos GRATUITOS y ayudarás a que otros den el paso para formarse.
Cuestionario de Preguntas