Activar el “modo catálogo” en WooCommerce
CONTENIDOS
Introducción
Aprenderemos cómo realizar esto ocultando el botón de Añadir al carrito, el precio y el icono de carrito de compra.
Veremos cómo realizarlo a través del uso de un plugin y también directamente a través de código.
El plugin que usaremos sera Catalog for Woocommerce, disponible en versión gratuita, que es la que usamos en esta lección, aunque también existe una versión más completa “premium” en la web del autor.

Las características más destacadas de la versión gratuita del plugin son:
- Dispone de una opción para ocultar el botón de añadir al carrito de la página de la tienda y la página del producto.
- Dispone de una opción para ocultar la etiqueta de precio de la página de la tienda y la página del producto.
- Dispone de una opción para ocultar las valoraciones (reseñas) de la página de la tienda y la página del producto.
- Dispone de una opción para ocultar los comentarios de la página de la tienda y la página del producto.
- Dispone de una opción para añadir un botón personalizado dando un enlace al mismo.
- Dispone de una opción para personalizar los estilos del botón personalizado.
- Dispone de una opción para abrir el enlace en una nueva ventana.
El código que vamos a utilizar para ocultar el precio de los productos así como ocultar el botón de “Añadir al carrito” será el siguiente:
add_action( 'init', 'hide_price_add_cart_not_logged_in' );
function hide_price_add_cart_not_logged_in() {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );
}
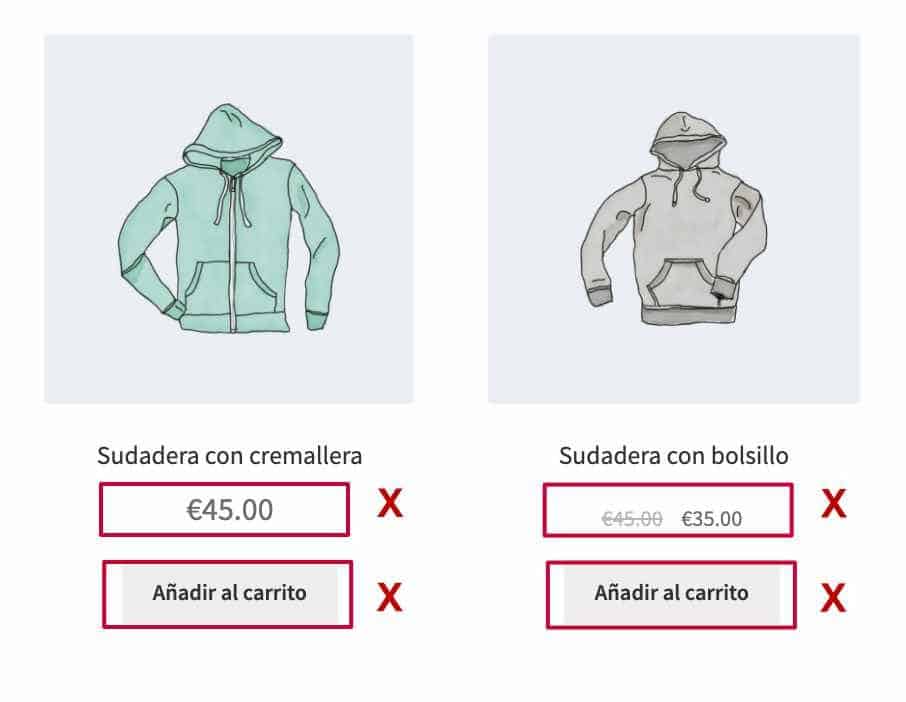
Cuando aplicamos los cambios, ya sea mediante el uso del plugin o del snippet añadido en el archivo functions.php del tema, podremos modificar u ocultar los elementos marcados:

Cuestionario de Preguntas
