WooCommerce y Divi – Cambiar página de Producto
CONTENIDOS
Introducción
El theme Divi tiene por defecto un diseño para la página de producto, sin embargo muchas veces tenemos la necesidad de hacer modificaciones al diseño de esta página esto se realiza fácilmente con el constructor Divi.
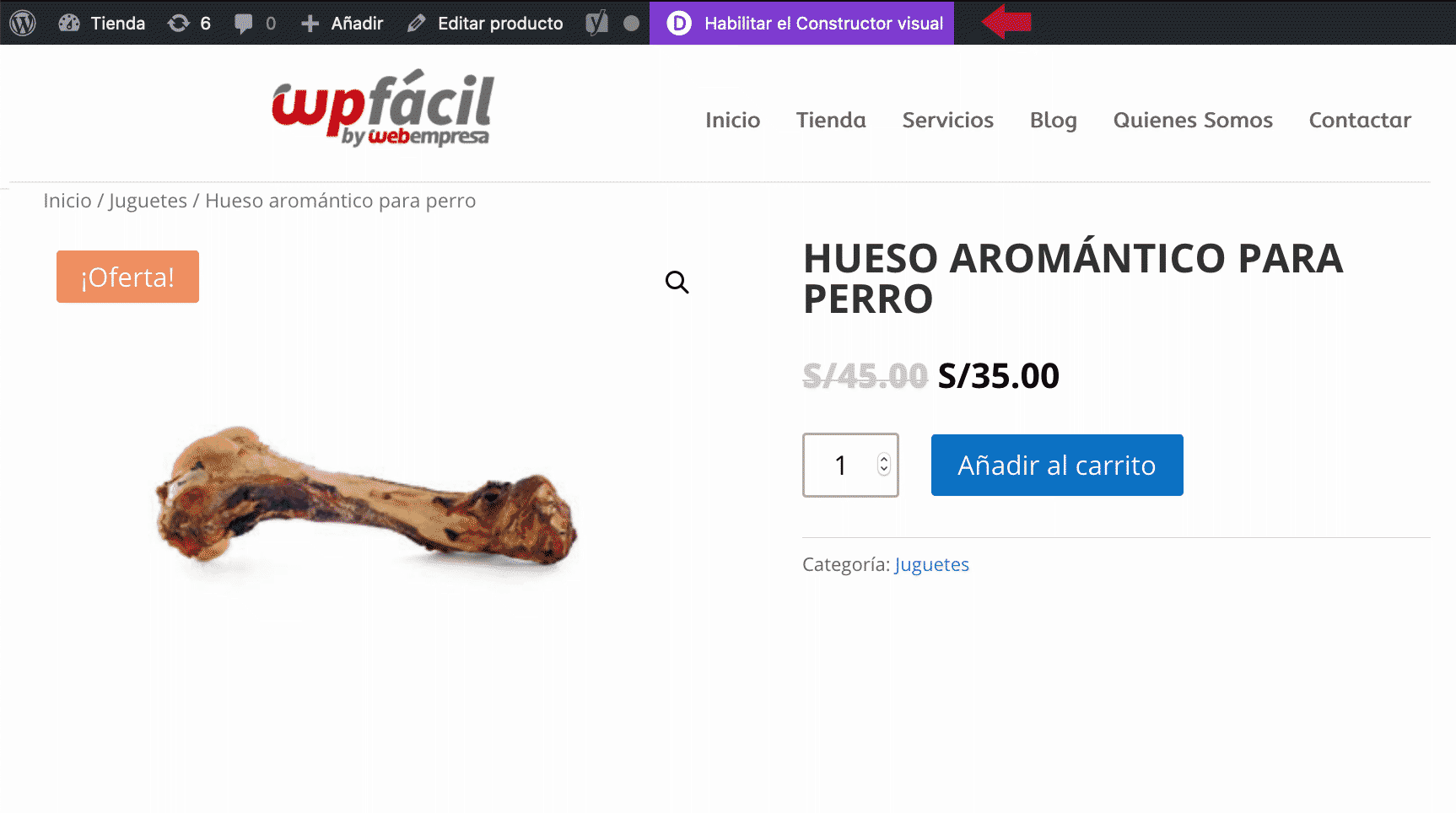
Si visualizamos una página de producto veremos en la parte superior que aparece una opción para Habilitar el Constructor Divi, esto nos permitirá hacer modificaciones a la página de producto usando este constructor.

Tras habilitar el Constructor visual veremos que ahora cada elemento de la página de producto puede editarse, al editarse aparecerá una ventana popup con opciones que puedes cambiar para el elemento seleccionado.
Una vez que has realizado las modificaciones con el Constructor Visual entonces para que ese diseño se aplique a todos los productos debes crear una nueva plantilla y esta plantilla asignarla a los productos, sin embargo en este caso la construcción no será desde cero sino que el diseño realizado anteriormente será ahora parte de la biblioteca.
En la biblioteca se guardan los diseños del constructor visual en la opción de página.
De esta manera tendrás un diseño para todos tus productos con el diseño realizado.
Cuestionario de Preguntas
